ВВЕДЕНИЕ
Информационные
технологии приобретают всё большее влияние на нашу жизнь. Еще несколько лет
назад работа на компьютере была уделом только ограниченного числа людей, теперь
компьютеры применяются повсеместно во всех областях нашей жизни.
Поскольку
любая деятельность человека начинается с обучения, то и в эту сферу с полным
правом широко вторгается компьютер. А обучение начинается в школе.
Нарастание
потока информации, приводящее к ее удвоению каждые несколько лет, делает в ряде
случаев, невозможным решение различных задач без широкого использования
вычислительной техники. Над компьютеризацией надстраивается значительно более
глубокий процесс – информационный, охватывающий все стороны общественной жизни.
Это связано с непосредственным внедрением современных персональных компьютеров
практики вовсе сферы науки, техники и экономики.
Поэтому
следует признать глубоко обоснованной одну из задач совершенствования
образования, состоящую в том, чтобы вооружить учащихся знаниями и навыками использования
современной вычислительной техники. При этом необходимо дать всем учащимся к
окончанию школы не просто утилитарные знания об использовании современной
вычислительной техники и перспективах ее развития, а так же и умение грамотного
ее применения для эффективного решения самых разнообразных задач.
Поэтому в
программе средней школы совершенно обоснованно был введен новый предмет,
который получил название «Основы информатики и вычислительной техники».
Для
обучения школьников с нарушениями слуха решению задач на оптимизацию мы выбрали
HTML, потому что программа, во-первых, распространена
повсеместно и имеет широкие возможности для решения таких задач.
Во-вторых,
книг, брошюр, статей и другой литературы по этой теме исследования для
школьников с нарушениями слуха практически нет, что отрицательно сказывается на
качестве подготовки учащихся.
В-третьих,
мы выбрали HTML , не только
потому, что эта программа позволяет эффективно решать задачи на оптимизацию, но
и потому, что она практически повышает интеллектуальную активность, формирует
общие интеллектуальных способности, особенно понятийного теоретического
мышления, совершенствует умения пользоваться ими, рассуждать логически и
абстрактно, развивает практические умения и навыки, которые в будущем могут
понадобиться для совершенствования профессиональных способностей. Этим обосновывается
наш выбор темы дипломной работы.
Поняв
важность HTML в школьном курсе информатики необходимо
определить объект, предмет, цель и гипотезу данного исследования.
Объект
исследования – методика обучения информатике школьников с нарушением слуха в
специальном (коррекционном) образовательном учреждении.
Предмет
исследования – процесс обучения школьников с нарушением слуха разделу
«Создание Web-страниц с помощью языка HTML» курса
информатики.
Цель
исследования – разработать методику обучения разделу
«Создание
Web-страниц с помощью языка HTML»
курса информатики школьников с нарушением слуха в 11-х классах специальной
(коррекционной) образовательной школы.
Гипотеза
исследования состоит в том, что использование информационных технологий и
специально разработанных методов обучения позволяет повысить эффективность
обучения школьников 11-х классов с нарушением слуха технологии создания Web – страниц с помощью языка HTML.
Задачи
исследования:
1)
проанализировать специальную психолого-педагогическую литературу,
посвященную особенностям обучения информатике детей с нарушением слуха;
2)
выявить особенности использования языка гипертекстовой разметки HTML;
3)
разработать программу для обучения разделу «Создание Web-страниц с помощью языка HTML»
курса информатики в специальном (коррекционном) образовательном учреждении;
4)
предложить методы и формы обучения разделу «Создание Web-страниц с помощью языка HTML»
курса информатики.
Новизна
исследования состоит о том, что обоснована необходимость обучения
информационным технологиям на уроке информатики в старшей школе.
Дипломная работа состоит
из введения, трех глав, заключения, списка литературы и приложения.
В первой
главе раскрываются особенности обучения учащихся с нарушениями слуха. Были выявлены
основные закономерности подготовки учащихся с нарушениями слуха, касающиеся
зрительного восприятия, воображения, а также усвоения и восприятия знаний.
Во второй
главе выявлены особенности использования языка гипертекстовой разметки HTML
В третьей
главе разработана методика обучения разделу «Создание Web-
страниц с помощью языка HTML» для слабослышащих
учащихся.
В
заключении сформулированы результаты проведенного исследования дипломной
работы.
Список
литературы содержит 21 наименований.
В
приложении 1 размещена практическая работа темы «Структура
HTML-документа».
В приложении 2 размещена практическая работа
темы «Форматирование текста».
В
приложении 3 размещена презентация темы «Создание списков в html-
документе».
В
приложении 4 размещена практическая работа темы Создание
гиперссылок».
В приложении 5 размещена
практическая работа темы «Создание таблиц в html-документа».
В приложении 6 размещена
практическая работа темы
«Вставка графики в html-документе»
В
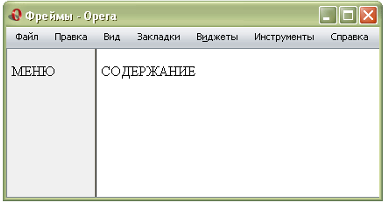
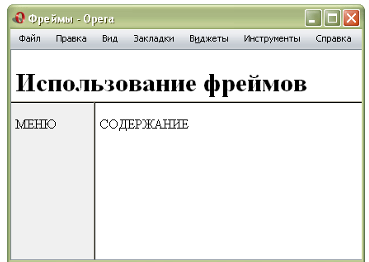
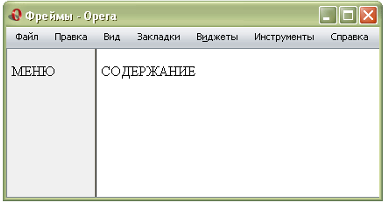
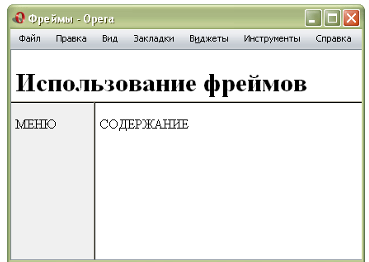
приложении 7 размещена практическая работа темы «Фреймы».
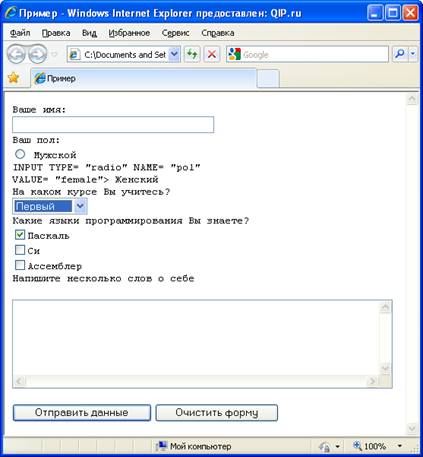
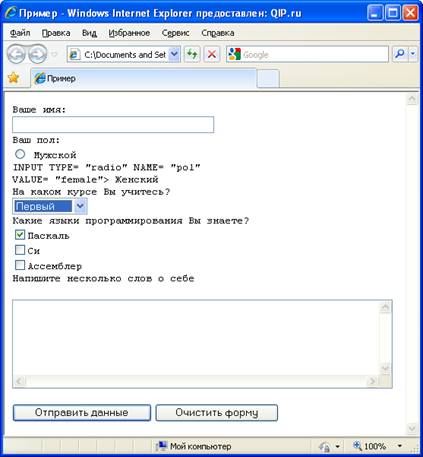
В приложении 8 размещена практическая работа
темы «Формы».
ГЛАВА I. ОСОБЕННОСТИ ОБУЧЕНИЯ
УЧАЩИХСЯ С НАРУШЕНИЯМИ СЛУХА
В этой главе приводятся
причины некоторой заминки в психическом развитии слабослышащего ребенка, и,
соответственно, выделяются закономерности психического развития детей с
нарушениями слуха. Идет выявление компенсаторных функций, в результате которого
приходим к выводу, что у слабослышащих детей отсутствие слуха компенсируется зрительным
восприятием, рассматривается роль наглядных средств в обучении ребенка с нарушением
слуха. Рассматриваются особенности воображения, создаются наиболее оптимальные
условия для развития творческого воображения, и также особенности усвоения
знаний. И под конец анализируется восприятие слабослышащих к письменной,
жестовой и дактильной речи, в котором показаны их проблемы и положительные
моменты в каждом из способов восприятий.
§ 1.1
Закономерности психического развития детей с нарушениями слуха
Психическое развитие
детей с нарушениями слуха – это своеобразный путь развития, совершающегося в
особых условиях взаимодействия с внешним миром. При этом дефицитарном типе
нарушенного развития первичный дефект слухового анализатора ведет к
недоразвитию функций, связанных с ним наиболее тесно, а также к замедлению ряда
других функций, связанных со слухом опосредствованно. Нарушения развития
частных психических функций в свою очередь тормозят психическое развитие
слабослышащего ребенка.
В
психическом развитии детей с нарушенным слухом выделяют закономерности, характерные
для данного вида нарушения психического развития. И.М.Соловьев выделяет две
такие закономерности.
Первая
закономерность связана с
тем, что необходимым условием успешного психического развития всякого ребенка
является значительное возрастание количества, разнообразия и сложности внешних
воздействий. Из-за поражения слуха объем внешних воздействий на ребенка с
нарушением слуха очень сужен, взаимодействие со средой обеднено, общение с
окружающими людьми затруднено. Вследствие этого психическая деятельность такого
ребенка упрощается, реакции на внешние воздействия становятся менее сложными и
разнообразными. Формирующаяся система межфункциональных взаимодействий
изменена. Поэтому компоненты психики у ребенка с нарушенным слухом развиваются
в иных по сравнению со слышащими детьми пропорциях, например, наблюдается
несоразмерность в развитии наглядно-образного и словесно-логического мышления;
письменная речь в обеих формах – импрессивной (чтение) и экспрессивной (письмо)
– приобретает большую роль по сравнению с устной; импрессивная форма речи
превалирует над экспрессивной.
Вторая
закономерность – отличия
в темпах психического развития у детей с нарушениями слуха по сравнению с нормально
слышащими детьми: замедление психического развития после рождения и ускорение в
последующие периоды. Изменения в темпах психического развития внутренне связаны
с отличиями в структуре психики. И.М.Соловьев путь психического развития
ребенка с нарушенным слухом представлял в следующем виде: различия в
психической деятельности между слышащим и ребенком с нарушением слуха,
незначительные на начальных этапах онтогенеза, возрастают в течение
последующего времени. Так происходит до определенного этапа, когда вследствие
систематических сурдопедагогических воздействий различия перестают нарастать и
даже уменьшаются. Чем благоприятнее условия, тем раньше возникает поворот в
сторону пути слышащего ребенка; тем быстрее и значительнее сближается развитие
ребенка с нарушенным слухом с развитием нормально слышащего ребенка [17].
Основной смысл сурдопедагогических мероприятий состоит, таким образом, в
создании новых условий для психического развития, прежде всего в расширении и
качественном изменении доходящих до ребенка внешних воздействий, изменении их
состава за счет воздействий, заменяющих акустические и равных им по значению.
Сейчас мы рассмотрим, как
выделенные общие и специфические закономерности психического развития детей с
нарушениями слуха проявляются в процессе становления конкретных познавательных
процессов.
§ 1.2 Связь зрительного
восприятия и наглядно-словесных средств обучения у детей с нарушениями слуха
В связи с потерей
слуховых ощущений и восприятий у детей с нарушениями слуха особую роль
приобретают зрительные ощущения и восприятия. Зрительный анализатор ребенка с
нарушением слуха становится ведущим, главным в познании окружающего мира и в
овладении речью. Познавательная активность слабослышащего ребенка выше, когда
он видит реальный предмет. В тех случаях, когда он в учебно-познавательной
деятельности опирается только на изображение предмета, изучаемый материал
воспринимается с меньшим успехом.
Поэтому у детей с
нарушениями слуха зрительное восприятие слов (“глобальное чтение”), написанных
на табличках, начинается с нерасчлененного восприятия и узнавания табличек
(сначала – по цвету, фактуре, позднее – по первой букве слова и т.п.). Эти
таблички педагог соотносит с определенными предметами и действиями, т.е.
благодаря зрительному восприятию слов у слабослышащих детей закладываются
представления о сигнальных функциях слов и их фонетическом строе. Для них
зрительное восприятие слов – первый этап знакомства с языком.
Зрительные ощущения и
восприятия у детей с нарушениями слуха развиты не хуже, чем у слышащих детей, а
в ряде случаев развиты лучше. Слабослышащие дети часто подмечают такие детали и
тонкости окружающего мира, на которые не обращает внимания слышащий ребенок.
Ребенок с нарушением слуха может воспринимать речь говорящего, опираясь,
главным образом, на зрительные восприятия. Каждая фонема нашего языка имеет
свой соответствующий артикулярный образ. Поэтому слабослышащий ребенок зрительно
воспринимает и запоминает этот образ. В дальнейшем в процессе длительных
упражнений он уже может различать зрительно артикуляторные образы целых слов.
В процессе обучения воспитания
у слабослышащих совершенствуется тонкость и дифференцированность зрительного
восприятия, в том числе мимики, движений губ, лица и жестов партнеров по
общению, изменений положения пальцев при дактилировании.
На основании этого, мы
рассмотрим принцип связи наглядных и словесных средств обучения.
Традиционно
принцип наглядности рассматривался в дидактике с точки зрения опоры на
чувственный, познавательный опыт ребенка. Он предполагает организацию
наблюдений в целях накопления, систематизации и обобщения чувственных образов
как основы формирования новых понятии, выводов, правил в учебно-воспитательном
процессе, что правомерно для первоначального этапа обучения детей с нарушениями
слуха.
Такой
принцип приобретает особую значимость в обучении слабослышащих учащихся.
Лишенный слуха, а значит, и возможности самостоятельно овладеть словесной
речью, сформировать словесно-логическое мышление, слабослышащий, вне
специального обучения постигает лишь способы наглядно-действенного и
наглядно-образного отражения окружающей жизни. Объем внешних воздействий на
слабослышащего ребенка при этом сужен, взаимодействие со средой обеднено,
общение с окружающими людьми затруднено. На начальном этапе обучения,
наглядность облегчает слабослышащему познание многообразия конкретных явлений,
предметов окружающего мира, обеспечивает связь между словом и образом, создает
условия для развития наблюдательности, коррекции восприятие и мышления. При этом
наглядность сама по себе не гарантирует активного наблюдения, для которого
характерно, формирований у учащихся внутренних вопросов, активной, мысли.
Принцип наглядности требует, чтобы в любом акте наглядного, обучения восприятие
и абстрактное мышление выступали в единстве. Использование наглядности
способствует развитию воображения, яркому запечатлению и длительному сохранению
в памяти учебного материала, стимулирует познавательный интерес к изучаемому,
предмету.
Развивающее
влияние наглядности зависит от разнообразия наглядных пособий и методических
приемов их использования. Среди наглядных средств, применяемых в обучении
слабослышащих, можно выделить:
· средства предметно-образной
наглядности (натуральные предметы, их плоскостные объемные изображения), которые
помогают компенсировать бедность чувственного опыта слабослышащих детей,
обеспечить формирование четких образов новых предметов и явлений, актуализацию
образов прошлого опыта школьников;
· средства знаковой (условной)
наглядности (схемы, опорные сигналы, чертежи, карты, графики, таблицы, опорные
конспекты и т.д.), облегчающие процесс преобразования мышления;
· средства динамической наглядности
(диафильмы, видеофильмы, кинофильмы или их фрагменты, компьютеры, ТСО),
позволяющие учащимся с нарушениями слуха увидеть предмет в действии, процесс в
развитии.
Особая
роль в организации познавательной деятельности слабослышащих учащихся в современной
школе отводится компьютерам. Компьютер позволяет значительно расширить спёктр
решаемых задач, сформировать качественно новый образ явления, провести
моделирование экспериментов, которые невозможно организовать в лабораторных
условиях. Графические возможности компьютера позволяют продемонстрировать
динамические явления, которые нельзя описать словами или изобразить на доске.
Использование компьютеров делает учебный процесс более интересным и
эффективным, экономит время учащихся, разнообразит творческую деятельность.
Поскольку
восприятие слабослышащих учащихся протекает медленнее и оказывается
расчлененным и менее точным, чем у слышащих, выбор средств наглядности должен
соответствовать возрасту и уровню речевого развития учащихся, чтобы обеспечить
взаимосвязь наглядных образов с их словесным оформлением в восприятии учащихся.
Особое
значение в обучения слабослышащих учащихся придается соотношению между словом
учителя и наглядностью. Наглядность сама по себе не вызывает активного
наблюдения у слабослышащих учащихся, и задача сурдопедагога – создать такие
условия для ее восприятия, чтобы у них возник вопрос, появилось стремление
узнать и понять что заключает в себе то или иное наглядное средство.
Экспериментальным путем были проведены различные формы сочетания слова учителя
и применяем им средств наглядности, а также роль слова учителя, в организации
наблюдений. Сочетание слова и средств наглядности изменяется в зависимости от
этапа обучения и уровня знаний слабослышащих учащихся. В младших классах
наглядность является исходным пунктом обучения, ей отводится больше места, на
ее основе формируется словесное обобщение. Старшеклассники, овладев различными
формами речи, в состоянии воспринимать и усваивать знания на словесной основе,
а наглядность может выступать как иллюстрация излагаемого материала, как способ
раскрытия внутренних связей, как способ решения познавательной задачи в форме
лабораторных или практических работ.
При использовании средств
наглядности всегда необходимо учитывать диалектическую взаимосвязь чувственного
и логического познания, направленного на формирование языковых средств
восприятия научных понятий слабослышащими, на развитие умения связывать
усвоенные понятия с практикой жизни.
§ 1.3 Особенности воображения у слабослышащих школьников
В
психолого-педагогической литературе исследования отечественных психологов
показали, что воображение имеет у слабослышащих детей свои особенности.
Следует, однако, отметить, что эти исследования в значительной степени
опирались на уровень овладения слабослышащими детьми словесной речи, исследования,
в которых изучение воссоздающего воображения строится на жестовом языке, в
России еще только предстоит сделать. В частности, в исследовании, посвященном
развитию словесной речи школьников с нарушениями слуха на уроках географии,
А.В.Горшков провел эксперимент (1997 – 1999 гг.), позволяющий говорить о важности
использования жестового языка детей с нарушениями слуха для развития
воссоздающего воображения учащихся средней школы. Хотя А.В.Горшков не ставил
целью своей работы именно исследование особенностей воображения школьников с
нарушениями слуха, данные, полученные в результате экспериментального исследования,
и некоторые особенности методики могут быть использованы для дальнейших
исследований воображения таких детей [5].
Исследование особенностей
воссоздающего воображения, проведенное М.Нудельманом, показало, что:
1) образы, возникающие у
школьников с нарушениями слуха при чтении литературных произведений, не всегда
соответствуют описанию. Такое несоответствие часто является результатом неполного
понимания детьми смысла прочитанного. В рисунках, сделанных к рассказу,
изображаемая обстановка не всегда соответствует его содержанию. Большие
расхождения между текстом и рисунком возникают из-за того, что дети вносят в
рисунки много подробностей из своего прошлого опыта, так как текст рассказа
актуализирует образы хорошо знакомых детям предметов, больше относящихся к образам
памяти, чем воображения. Так, дети с нарушениями слуха часто иллюстрировали
эпизоды, имеющие лишь косвенные отношение к событиям (в 16 % случаев, у
слышащих детей этого не наблюдалось);
2) трудности в
воссоздании окраски объектов — лишь в 40 % случаев изображенные объекты были
окрашены в соответствии с текстом. Дети воспроизводили многократно виденные
объекты определенной окраски, формы, размера. М.М. Нудельман приводит
высказывание школьника, подтверждающее этот факт: “Красной крыши не бывает, у
нас зелёная крыша”;
3) большие трудности
наблюдаются у детей с нарушениями слуха в воссоздании пространственных
отношений между объектами, описанными в литературном произведении. Ученики 4
класса делали ошибки в 77 % случаев (против 17 % у слышащих сверстников),
причем некоторые даже не пытались правильно расположить объекты, а просто без
всякой связи выстраивали их в ряд. Восьмиклассники лучше представляли
пространственное расположение объектов, но и у них ошибки встречались
достаточно часто (в 47 % случаев). Это связано, прежде всего, с трудностями
понимания соответствующих отрывков: обычно пространственные отношения
выражаются при помощи сложных обратимых конструкций, в которых используются
предлоги “под”, “над” и т.д. Основная сложность заключается в том, что схемы
отношений должны быть заменены последовательной цепью звеньев. Для облегчения
понимания эти конструкций могут быть преобразованы, например, расчленены на
части. Ещё одной причиной отставания в развитии воссоздающего воображения
является бедность запаса представлений, неумение их перестраивать. На протяжении
школьного обучения происходит развитие воссоздающего воображения: так,
восьмиклассники уже точнее изображают описанные в рассказе события, выбирая
главные; они стремятся передать динамику события, правильно воссоздают цвет и
размеры объекта;
4) творческое воображение
детей с нарушениями слуха выполняет важную компенсаторную функцию, которая
выражается в том, что воображение, создавая новые образы, обогащает опыт,
расширяет границы познаваемого мира, его общий кругозор. Кроме того,
воображение способствует саморазвитию личности ребенка с нарушением слуха,
поскольку именно в процессе воображения часто осознается нехватка имеющегося
опыта для воплощения намеченных целей, что приводит в свою очередь к
активизации процесса самообогащения знаний, самообразования. И, наконец,
вероятностный характер отражательной деятельности воображения при достаточном
его уровне развития в значительной степени определяет успешность формирования у
детей с нарушениями слуха умения планировать свою деятельность, свое поведение,
а это облегчает им ориентацию в окружающем мире, адаптацию среди слышащих [11].
В результате исследований
сурдопедагогов и сурдопсихологов особенностей творческого воображения
школьников с нарушениями слуха, был предложен ряд условий, при которых
создаются наиболее оптимальные условия для развития творческого воображения.
Большой вклад в разработку методов и приемов работ по развитию воображения
внесли Е.Г.Речицкая и Е.А.Сошина.
Этими методами и приемами
могут пользоваться педагоги, а также родители и все лица, заинтересованные в
наиболее полноценном развитии ребенка с нарушением слуха [15].
1. Использование на
начальном этапе обучения специальных заданий на конструирование, которое
выполняется учащимися на предметно-действенном уровне. Эти задания способствуют
формированию у детей конструктивных навыков, способности к многократному
переконструированию заданных элементов с целью нахождения возможных вариантов
решения поставленной задачи.
2. Использование заданий,
моделирующих деятельность воображения на наглядно-образном уровне. Они
формируют у учащихся способность осуществлять все операции по
переконструированию элементов во внутреннем плане, а не на уровне предметных
действий. Эти задания направлены на формирование у учащихся комбинаторных
механизмов воображения и, в первую очередь, операции включения, позволяющей
создавать на основе одного и того же элемента самые различные образы.
3. Использование на
уроках предметно-практического обучения (или на уроках труда, или во
внеклассной работе) широкого ассортимента природных и синтетических материалов
для обогащения чувственного опыта учащихся, расширения у них объема
представлений об окружающей действительности, т.е. с целью формирования
структурных компонентов творческого воображения.
4. Направленность
обучения на развитие у учащихся способности к сюжетному конструированию, включению
заданных элементов в простой, а затем и в развернутый контекст; формирование у
детей целостного видения мира, представления о взаимосвязи объектов окружающей
действительности.
5. Акцентирование
внимания на изображении создаваемых объектов в динамике, в характерных для них
движениях, позах, способствует более глубокому пониманию учащимися природы
вещей, формированию у них развернутых представлений об окружающих объектах.
6. Выделение в качестве
структурного этапа урока работу с формой, предполагающей создание на основе
форм исходных материалов (природных или синтетических), образов различных
объектов. Такая работа способствует формированию операционных компонентов
творческого воображения за счет развития комбинаторных навыков, способностей к
переконструированию, комбинированию заданных элементов. В этих условиях
продолжается целенаправленное формирование у учащихся операции включения.
7. Предоставление
учащимся свободы в выборе объектов деятельности, материала для их изготовления,
способов их обработки; разъяснение возможности вариативного выполнения одних и
тех же объектов за счет использования различных материалов.
8. Использование на этапе
планирования предстоящей работы так называемых открытых планов, позволяющих
учащимся в процессе изготовления изделия осуществлять разного рода поправки и
дополнения в соответствии с некоторым изменением замысла или возникновением
новых идей относительно изготавливаемого изделия.
9. Включение в качестве
структурного элемента на заключительных этапах уроков предметно-практического
обучения режиссерских и сюжетно-ролевых игр, подразумевающих создание учащимися
воображаемых ситуаций, принятие на себя роли и моделирование в соответствии с
нею своего поведения. В игре создаются необходимые условия для повышения
мотивации коммуникации, что является чрезвычайно важным в обучении детей с нарушениями
слуха.
10. Создание в процессе
занятий проблемных ситуаций, постановка задач логического типа, неоднозначность
решения которых стимулирует деятельность творческого воображения и способствует
формированию механизмов комбинаторики данного психического процесса.
§ 1.4 Особенности усвоения знаний
учащимися с нарушениями слуха
Под усвоением
знаний понимается законченный акт познавательной деятельности, в процессе
которого учащиеся не только воспринимают, понимают, закрепляют знания, умения и
навыки, но и овладевают ими, т.е. учатся применять их на практике. В процессе
усвоения отдельные звенья познавательной деятельности – восприятие, осмысление,
закрепление, применение – тесно взаимодействуют между собой, обеспечивая тем
самым полноценные знания учащимся. Вместе с тем для каждого звена характерны
специфические функции, связанные с особенностями развития ребенка.
Восприятие
учащимися новых знаний
является первым шагом в процессе их усвоения. Это непосредственное отражение в
сознании изучаемых предметов, явлений, процессов. Восприятие учебного материала
слабослышащими учащимися отличается значительным своеобразием. Нарушение
функции слухового анализатора ограничивает возможности восприятия
слабослышащего ребенка. Обладая полноценным мышлением, слабослышащий ребенок
способен к осознанному восприятию изучаемого материала на доступном ему в
первоначальный период наглядно-действенном и, наглядно-образном уровне с опорой
на сохранные анализаторы.
Представление
о яблоке, груше в отдельности еще не позволяет сделать вывод о том, что это
фрукты. Обобщенное понятие может быть усвоено слабослышащим учеником лишь в
результате мыслительной работы, которая совершается под руководством учителя.
Трудность в том, что учитель не может показать детям и сделать доступным их
восприятию отвлеченное понятие. Формирование понятий – сложный процесс. Он
начинается с подготовки учащихся к восприятию новых знаний с учетом
разработанной в сурдопедагогике коммуникативно-деятельностной системы обучения
слабослышащих языку. При этом используются разнообразные приемы, прежде всего
предметная деятельность.
Организуется
восприятие с постановки познавательной задачи, пробуждая учеников на умственную
деятельность и развивая интерес к новому. Соблюдая преемственность в изложении
новых знаний, учитель помогает мобилизовать учащимся жизненный опыт, установить
связь с прежними знаниями, отчего процесс восприятия становится более активным.
При взаимодействии старых и новых знаний старый материал служит опорой для усвоения
нового, новое является логическим развитием и продолжением изученного.
Организуя наблюдения над новыми, еще неизвестными явлениями и процессами,
учитель обогащает знания учащихся конкретным материалом для последующих
обобщений. Постепенно, по мере овладения словесной речью, от
наглядно-действенных и наглядно-образных форм мышления на уровне восприятия
учебного материала слабослышащие учащиеся переходят на более высокий уровень
развития познавательной деятельности – связи восприятия с отвлеченным
мышлением. Отвлеченное (абстрактное) мышление, исходя из восприятия единичных,
конкретных явлений, помогает найти то общее, что свойственно ряду изучаемых,
явлений, объединенных общей целью изучаемого материала в рамках конкретного
урока или конкретной темы.
Центральным
звеном усвоения является осмысление. Элементы осмысления содержатся уже в
восприятии. При восприятии какого-либо предмета схватывается его общий смысл.
Происходит «понимание» в общих чертах. В сурдопедагогике установлено, что
недостаточное владение словесной речью и недоразвитие словесно-логического
мышления у слабослышащих учащихся обусловливают недостаточно глубокое усвоение
знаний, механическое запоминание правил, законов, неумение самостоятельно
делать выводы и обобщения. Учитель обязан руководить процессом осмысления, помня
при этом, что каждое новое понятие является обязательно обобщенным, но
включающим в себя множество конкретного.
Учитывая
предметную соотнесенность слова, свойственную речевому развитию слабослышащих
учащихся, недостаточный словарный запас, низкий уровень обобщения значений,
учитель широко использует в своей практике прием сравнения, на основе которого
дети учатся выделять общее и различное, отбрасывая при сравнении все случайное,
несущественное, делать обобщенные выводы, формулировать правила, определение
предмета (явления), его отнесение к той или иной группе. Используя при этом
вопрос «почему?», педагог учит вскрывать причинно-следственные связи между явлениями,
подводит учащихся к обобщенному формулированию выводов, доказывает правильность
своих взглядов.
Сурдопедагог
не должен навязывать готового определения, годного лишь для запоминания, но
вместе с тем он не должен стремиться и к тому, чтобы учащиеся всегда
формулировали новые понятия сами. Для слабослышащих учащихся это представляет
известную трудность, психологическая природа которой заключается в.
недостаточном развитии у таких учащихся аналитико-синтетической деятельности.
Обучая слабослышащих детей умению осмысливать изучаемые предметы и явления,
организуя их мыслительную деятельность, учитель использует целый ряд
дополнительных средств, наглядно иллюстрирующих изучаемый материал, использует
специфические методы и приемы, направленные на активизацию мыслительной
деятельности учащихся: Процесс осмысления чрезвычайно сложен и напрямую зависит
от слаженной работы всех педагогов, принимающих участие в обучении и воспитании
слабослышащих учащихся, чтобы сделать его более глубоким и разносторонним.
Воспринятой
и осмысленный учебный материал должен быть усвоен школьниками, и на следующем
этапе прочно закреплен.
Закрепление
как звено процесса
усвоения связано с особенностями развития и функционирования человеческой
памяти и направлено на запоминание изученного. Запоминание следует понимать как
активный процесс мыслительной деятельности. Чтобы исключить возможность
забывания, требуется постоянное, восстановление в памяти прошлого опыта.
Запоминание, основанное на понимании, имеет перед механическим запоминанием большие
преимущества, которые сказываются на всех сторонах запоминаний его полноте, скорости,
точности, прочности.
Большинство
учащихся с нарушениями слуха склонны к механическому запоминанию материала, что
не желательно.
Система
наглядных и вербальных методических приемов: подбор картинок, составление из
них серии, подбор к картинкам текста, составление плана, ответы на обобщенные
вопросы, функционально-ролевой подход – обеспечивают доступную учащимся с
нарушениями слуха мыслительную переработку материала и более прочное
запоминание его. При таком подходе у слабослышащих учащихся развиваются
произвольное запоминание, смысловая память, изучаемый, материал становится
доступным. Успех закрепления изучаемого материала учащимися с нарушениями слуха
определяется не изолированными видами работ на запоминание, а применением
усложняющейся системы наглядных и вербальных методических приемов, связанных с
конкретной установкой на восприятие той или иной информации.
Установка
на прочное запоминание с учетом закономерностей развития памяти слабослышащего
учащегося связана с правильной организацией повторения как одного из видов
закрепления знаний.
Активное
использование знаний в жизни и практической деятельности рассматриваются в
дидактике как этап их применения. Эффективность применения знаний
слабослышащими учащимися обусловлена особенностями их психического развития и
зависит в первую очередь от уровня развития полноценной словесной речи и
словесно-логического мышления.
§ 1.5 Восприятие слабослышащих письменной,
жестовой и дактильной речи
Психологические
особенности формирования речи у слабослышащих детей. В первые месяцы жизни не так
легко бывает отличить ребенка с нарушением слуха от слышащего. Как и слышащий,
он издает рефлекторные звуки, живо реагирует на попавшие в поле зрения яркие
игрушки, но не слышит речи окружающих, не понимает, что ему говорят, не может
подражать речи, поскольку у него не образуются ассоциативные связи между словом
как сигналом действительности и предметом. И чем старше такой ребенок, тем
больше он отстает в речевом развитии от слышащего. При внимательном наблюдении
можно заметить, что ребенок с нарушением слуха в возрасте шести – восьми
месяцев не реагирует на речь, не фиксирует внимание на предмете при
произнесении слова, вопроса. Без специального обучения речь у него не
развивается. И чем раньше начнется работа по формированию и развитии речи, тем
лучше будут результаты в этом направлении.
По-разному идет у ребенка
с нарушением слуха и слышащего овладение и устной и письменной речью. У
слышащего овладение устной речью, как правило, опережает овладение письменной
речью, у слабослышащего эти процессы могут идти параллельно, а иногда навыки
письменной речи усваиваются быстрее, нежели устной. Первые слова и предложения
при классическом обучении даются слабослышащим для общего восприятия в
письменной форме на карточках. Письменная речь, несмотря на трудности, имеет
для слабослышащего некоторые преимущества перед устной, поскольку она не
требует наличия слуха, а воспринимается с помощью зрения.
Письменная речь. Наиболее трудным для ребенка с
нарушением слуха является усвоение грамматического строя предложения, правил
словосочетаний, грамматических связей слов. В самостоятельной письменной речи у
них отмечаются и недостатки в логичности и последовательности изложения событий.
У таких детей затруднено планирование излагаемого материала. При изложении они
иногда дают описание частностей, упуская главное. Л.М. Быкова, характеризуя
письменную речь слабослышащих детей, указывает на такие их особенности:
неправильный выбор слов, искажение звукового состава слова, ошибки в сочетании
слов в предложении, пропуски слов [10].
Отмечаются трудности в
понимании письменной речи детьми с нарушениями. Н.Г. Морозова, изучая
формирование процесса чтения у слабослышащих школьников, указывает на несколько
ступеней в понимании читаемого:
1. Понимание буквального
значения слова, фразы.
2. Понимание смысла
фразы, отрывка.
3. Понимание основного
смысла читаемого.
Слабослышащие школьники
старших классов могут достигнуть лишь первой и второй ступени понимания
текстов. Что касается третьей ступени, то слабослышащих учащиеся
самостоятельно, без помощи учителя достигнуть ее не могут.
Дактильная речь. Слабослышащие ученики, овладевшие
дактилологией, лучше осваивают звуковой состав слова. У них образуются условные
связи между звуковым и дактильным образом слова. Но в тех случаях, когда
произношение слова расходится с его написанием, дактилология может оказывать
отрицательное влияние на усвоение звукового состава речи.
Проведенные Л.А.Новиковой
и Е.Н.Марциновской специальные исследования с помощью электрофизиологических
методов показали, что дактилология, как и устная речь слабослышащих строится на
основе кинестетических ощущений. Было обнаружено, что при мыслительных
операциях у слабослышащих возникали импульсы не только в артикуляторном аппарате,
но и в мышцах рук, пальцев. При хорошем овладении самой техникой дактилирования
дактилология незначительно влияет на темп устной речи и слитность произношения.
При плохом владении техникой дактилирования слитность произношения, внятность
речи существенно страдают [7].
Дактильная речь является
вспомогательным средством при овладении письменной речью, при чтении с губ речи
окружающих слабослышащими.
Мимико-жестовая речь. Первые мимические жесты, которыми
пользуется слабослышащий ребенок, очень примитивны, естественны (например, он
указывает на предмет, если хочет что-то попросить), Постепенно они усложняются,
принимают условный характер, начиная выполнять функцию общения. Мимико-жестовая
речь возникает на основе ощущений зрительных и двигательных. Мимико – жестовая
речь служит средством общения и познания окружающего мира.
Мысли у слабослышащего
формируются на основе конкретных образов, представлений, восприятий,
возникающих благодаря сохранившимся органам чувств (зрению, осязанию, тактильно
– вибрационным анализаторам). Мимические знаки менее устойчивы. Часто
встречаются случаи, когда одни и те же понятия обозначаются в разных
коллективах слабослышащих разными мимическими знаками.
Многие исследователи
пытались классифицировать мимические знаки. У В.А. Синяка и М.М. Нудельмана
встречается следующая классификация:
1.
Знаки, основанные
на зрительных ощущениях:
a)
указательные
мимические знаки (нос, глаза, стул, шкаф,он);
b)
обрисовывающие
контур предмета или подчеркивающие его характерные особенности (звезда, луна,
матрос);
2.
полностью или
частично имитирующие действие (идти, есть, читать).
3.
Знаки, основанные
на осязательных ощущениях (камень, легкий).
4.
Знаки, основанные
на обонятельных ощущениях (запах, нашатырь).
5.
Знаки, основанные
на вкусовых ощущениях (сладкий, соленый).
6.
Знаки, основанные
на вибрационных ощущениях (гром, взрыв).
7.
Знаки, основанные
на органических ощущениях (голод, свет).
8.
Знаки, передающие
эмоциональные состояния (грусть, радость, любовь)
9.
Мимико –
дактилологические знаки (отлично, штраф, грубый).
10.
Естественные
знаки (нет, молчи, не могу).
11.
Условные знаки,
происхождение которых установить трудно (желтый, этот).
12.
Знаки,
обозначающие числа.
13.
Переводные
мимические знаки, которые являются как бы буквальным переводом усвоенных
слабослышащим новых слов в процессе обучения (очковтирательство).
Эмоциональный оттенок в
мимическом знаке выражен ярче, чем в слове. В мимике обозначение предмета,
действия и отношение к нему как бы сливаются и выражаются одновременно.
В мимике, вследствие
образности и конкретности мышления слабослышащего ребенка, на первом месте
стоит подлежащее, на втором – дополнение и лишь на третьем – сказуемое (Мальчик
яблоко кушает).
Иногда построение
предложения в письменной или устной речи сохраняет все недостатки
мимико-жестовой речи: нарушение порядка членов предложения, пропуски членов
предложения и служебных частей речи, нарушение грамматических связей слов и
т.п. [16].
Мы считаем, что в
обучении слабослышащих детей следует использовать различные речевые средства –
словесную речь (в основном письменную, но также и устную, и дактильную) и
жестовую. На наш взгляд в начальной стадии надо огромное внимание уделять
дактилологии, поскольку один и тот же жест, в зависимости от обстановки,
выражает разные понятия, в такой мимической речи совершенно по-иному
строятся предложения, что не способствует развитию грамотности у слабослышащих.
ГЛАВА
II. ЯЗЫК ГИПЕРТЕКСТОВОЙ РЕЗМЕТКИ
ДОКУМЕНТОВ HTML
§2.1 История
возникновения и основная характеристика языка HTML
В 1989 году был изобретен
язык, ставший впоследствии основным языком Web-документов — это язык HTML (Hyper Text Markup Language). Автором языка HTML является Тим Бенрерс — Ли, выпускник
Оксфордского университета, работавший в то время по контракту в Женеве, в
европейской лаборатории физики элементарных частиц (
CERN, Conceil Europeen pour la Recherche Nucleaire) консультантом по программному
обеспечению. CERN- достаточно большая организация, и
потому, чтобы лучше ориентироваться в ее структуре, не хранить в памяти данные
о большом количестве проектов, должностных лиц и пр., Тим Бенрерс — Ли
разработал для своего личного пользования программу Enquire, на основе которой через несколько лет для
лаборатории было создано некоторое информационное пространство. Программа Enquire позволяла осуществлять так
называемый «нелинейный» поиск документов, т.е. осуществлять переход от одного
документа к другому без обращения к оглавлению или справочнику.
Язык HTML составляет основу технологии
гипертекста. Гипертекстовый документ содержит гиперссылки. Под гипертекстом же
в простейшем случае понимается текст, позволяющий не только последовательное
прочтение, то есть, указателями- ссылками связанный с другими документами.
«Всемирная паутина» World Wide Web на сегодня является ведущим сервисом Интернет,
постепенно вытесняющим или включающим в себя большинство других сетевых служб.
Документы, составляющие содержание WWW, называются Web- страницами.
Язык HTML предназначен для формирования и
оформления страниц текста, который может быть просмотрен в сети Internet специальными программами —
браузерами. Основными из этих программ являются Netscape Navigator (фирмы Netscape) и Internet Explorer (фирмы Microsoft).
HTML представляет собой достаточно
простой набор команд, которые описывают структуру документа. HTML не задает конкретные и точные
атрибуты форматирования документа, как, например, Microsoft Word. Конкретный вид документа окончательно определяет
только программа- браузер на конкретном компьютере. Необходимость именно такого
подхода связана с разнородностью аппаратного и программного обеспечения
компьютеров, подключенных к Интернету.
HTML позволяет выделить в тексте
отдельные логические части (заголовки, абзацы и списки и т.д.), поместить на Web — страницу отдельно подготовленную
фотографию или картинку, организовать на странице ссылки для связи с другими
документами. Кроме того, могут присутствовать ссылки на файлы с графическими
изображениями, которые просмотре будут отображены вместе с текстом. Для
форматирования файла HTML
не требуется мощного текстового процессора – вполне возможно (а в большинстве
случаев и более удобно) использование, например, текстовый редактор Notepad (Блокнот). Не допустимо применение
элементов оформления текста специальными средствами программы-редактора
(например, Word).
С точки зрения
пользователя Windows, Web- страница — это просто файл типа *.htm или *.html, находящийся на сервере Интернет, в локальной сети
или на жестком диске компьютера.
§2.1.1 Структура
документа HTML
Стандартный документ
Интернет представляет собой текстовый файл, размеченный средствами формата HTML. Управляющие конструкции языка HTML, называются тегами и вставляются
непосредственно в текст документа. Теги HTML бывают парные и непарные. Парные теги должны
закрываться: <ТЕГ>…</ТЕГ>. Они воздействуют на часть документа
заключенную в них. Непарные теги оказывают воздействие на весь документ или
определяют разовый эффект в месте своего появления. Их не нужно закрывать. Теги
могут вкладываться друг в друга иерархически, но без пересечений, то есть допустимо
вложение вида <ТЕГ1><ТЕГ2></ТЕГ2></ТЕГ1>, но не
<ТЕГ1><ТЕГ2></ТЕГ1></ТЕГ2>.
HTML довольно ˝демократичен˝,
неправильный тег или неправильное вложение тегов обычно не приводит к
˝зависаниям˝ браузера или каким-либо сообщениями об ошибках, хотя,
разумеется, могут вызвать неправильное форматирование документа.
Независимо от того, как
будет выглядеть ваша Web-
страница, и какую информацию вы хотите отобразить, существует три тега, которые
в соответствии со стандартом HTML и
WWW должны присутствовать на каждой Web- странице:
— <HTML>…</HTML> — сообщает браузеру, что документ написан на
языке HTML.
— <HEAD>…</HEAD> — отмечает вводную и заголовочную части HTML- документа.
— <BODY>…</BODY> — отмечает основной текст и информацию.
Итак, общая схема HTML- документа выглядит так:
<HTML>
<HEAD>
<TITLE>Заголовок документа</TITLE>
</HEAD>
<BODY>
Основная часть документа
</BODY>
</HTML>
Обязательным является
только открывающий тег <HTML>.
Следует оговорить, что
эффект применения тега может видоизмениться путем добавления параметров. В
парных тегах параметры добавляются только к открывающему тегу. Параметры
представляют собой дополнительные ключевые слова и размещаются после тега через
пробел до закрывающегося элемента «>». Способ применения некоторых
параметров требует указания значения параметра.
Раздел документа HEAD.
В теге <HEAD> помещается заголовочная
информация. Рассмотрим теги заголовка:
Ø
<TITLE>…</TITLE> — название документа.
Ø
<BASE>…</BASE> — служит для указания полного URL –адреса документа.
Ø
<LINK>…</LINK> — указывает на связь документа с другим
документом или объектом.
Параметры тега:
— HREF= ˝адрес˝ — указывает на URL- адрес другого документа.
— REL – определяет отношение между текущим
и другим документом.
— REV – определяет отношение между другим
документом и текущим.
— TYPE= ˝стиль˝ — указывает тип и
параметры присоединенной таблицы
стилей.
Приведем пример:
<LINK REL>= ˝contents˝ HREF=
˝…/doc.html>
Ø
<META>…</META> — общие сведения о документе размещаются во
вложенных тегах.
Параметры тега:
— HTTP – EQUIV = ˝свойство˝ — определяет свойство для
тега.
— NAME= ˝имя˝ — обеспечивает
дополнительное написание тега.
— URL = ˝адрес˝ — определяет
адрес документа для свойств.
— CONTENT – определяет возвращаемое значение
для свойств.
Приведем примеры:
<META HTTP –
EQUIV= ˝Content-Type˝ content=˝text/html; charset=windows — 1251″>
<META NAME> =«owner» content= » электронный почтовый адрес
владельца
страницы»>
Ø
<STYLE>…</STYLE>- использование таблицы стилей.
Ø
<SCRIPT>…</SCRIPT> — запись скриптов на языке JavaScript.
О последних тегах мы
поговорим более подробно в следующих
параграфах.
Раздел документов BODY.
В этом разделе документа
располагается его содержательная часть.
Большинство тегов
рассматриваемых далее должны располагаться в данном разделе документа.
Тег <BODY> имеет множество параметров:
—
ALINK= «цвет» – определяет цвет
активной ссылки.
—
BACKGROUND= «URL- адрес» – указывает на URL- адрес изображения, которое используется в качестве
фонового.
—
BOTTOMARGIN = «число» –устанавливает
границу нижнего поля
документа в пикселях.
—
BGCOLOR= «цвет» – определяет цвет
фона документа.
—
<BODY
bgcolor = «#E6F2FF»> или < BODY bgcolor = blue>
—
BGPROPERTIES= если установлено значение fixed, фоновое
изображение не
прокручивается.
—
LEFTMARGIN=«число» – устанавливает
границу левого поля
документа в пикселях.
—
LINK= «цвет» – определяет цвет
еще не просмотренной ссылки.
—
RIGHMARGIN=«цвет» – устанавливает
границу правого поля
документа в пикселях.
—
SCROLL- устанавливает наличие или
отсутствие полос прокрутки окна браузера.
—
TEXT= «цвет» – определяет цвет
текста.
—
TOPMARGIN= «число» – устанавливает
границу верхнего поля
документа в пикселях.
—
—
VLINK= «цвет» – определяет цвет
уже просмотренной ссылки.
Следует оговорить, что в
данном исследовании мы рассматриваем только небольшую часть тегов.
Документ HTML состоит из нескольких составляющих.
Одной
такой составляющей
является текст. Поэтому далее мы рассмотрим основные средства форматирования
текста.
§2.1.2 Основные
средства форматирования текста
Для форматирования текста
HTML – документов предусмотрена целая
группа тегов, которую можно условно разделить на теги логического и физического
форматирования. Теги логического форматирования обозначают (своими именами)
структурные типы своих текстовых фрагментов. Теги физического форматирования
определяют формат отображения указанного в них фрагмента текста в окне
браузера.
Теги логического
форматирования:
Ø
<ABBR>…</ABBR> — отмечает текст как аббревиатуру.
Ø
<ACRONYM>…</ACRONYM>
— отмечает акронимы.
< ACRONYM TITLE = ˝Московский городской педагогический
университет˝>МГПУ </ACRONYM>
— один из ведущих вузов Москвы!
Ø
<CITE>…</CITE> — используется для отметки цитат или названий
книг и статей, ссылок на другие источники и т.д.
<CITE> Комсомольская правда</CITE> является одной из наиболее
популярных газет Москвы.
Ø
<DFN>…</DFN> — отмечает свой текстовый фрагмент как
определение.
<DFN> Internet
Explorer</DFN> — это популярный WEB- браузер.
Ø
<EM>…</EM> — используется для выделения важных фрагментов текста.
Пример выделения <EM>отдельных слов</EM> текста.
Ø
<KBD>…</KBD> — отмечает текст как вводимый пользователем с
клавиатуры.
Чтобы запустить текстовый
редактор, напечатайте <KBD>notepad</KBD>
Ø
<Q>…</Q> — отмечает короткие цитаты в тексте.
Ø
<SAMP>…</SAMP> — отмечает текст как образец.
В результате работы
программой будет напечатано <SAMP>Привет!!!</SAMP>
Ø
<STRONG>…</STRONG> — используется для выделения важных фрагментов
текста.
<STRONG> Выделяет текст</STRONG>
Ø
<VAR>…</VAR> — отмечает имена переменных программ.
Задайте значение
переменной <VAR>n</VAR>
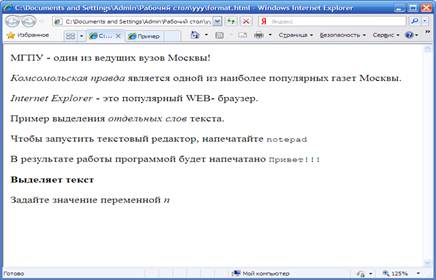
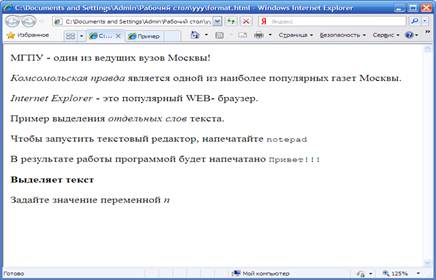
Отображение примеров,
приведенных при описании тегов логического форматирования текста, показано на
рисунке 1.

Рис.1. Примеры
логического форматирования текста
Теги физического
форматирования текста.
Ø
<B>…</B> — отображает текст полужирным шрифтом.
Это <B>полужирный </B> шрифт.
Ø
<I>…</I> — отображает текст курсивом.
Выделение<I>курсивом </I>.
Ø
<TT>…</TT> — отображает текст моноширинным текстом.
Это <TT>моноширинный </TT> шрифт.
Ø
<U>…</U> — отображает текст подчеркнутым.
Пример <U>подчеркивания </U> текста.
Ø
<STRIKE>…</STRIKE> и <S>…</S> — отображает
текст, перечеркнутый горизонтальной линией.
Пример<STRIKE>зачеркнутого </STRIKE>текста.
Ø
<BIG>…</BIG> — выводит текст большего размера.
Шрифт <BIG>большего /BIG> размера.
Ø
<SMALL>…</SMALL> — выводит текст шрифтом меньшего размера.
Шрифт<SMALL>меньшего </SMALL>размера.
Ø
<SUB>…</SUB> — сдвигает текст ниже уровня строки и выводит его
шрифтом меньшего размера.
Пример шрифта для<SUB>нижнего</SUB>индекса.
Ø
<SUP>…</SUP> — сдвигает текст выше уровня строки и выводит его
шрифтом меньшего размера.
Пример шрифта для <SUP>верхнего</SUP>индекса.
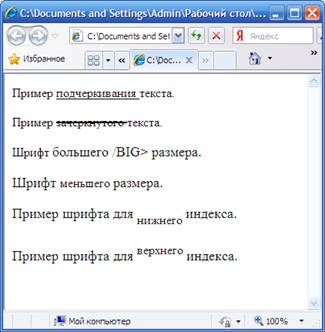
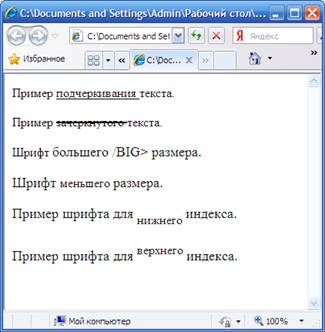
Отображение примеров,
проведенных при описании тегов физического
форматирования текста,
показано на рисунке 2.

Рис.2.Примеры
физического форматирования текста
Последний пример на
рисунке 2 отображает использование вложенных
друг друга тегов.
А здесь текст <B><I>полужирный и курсивный </B></I>
Ø
<FONT>…</FONT>- указывает параметры шрифта.
Параметры тега:
—
FACE= ˝тип шрифта˝ – служит для
указания типа шрифта, которым
программа просмотра
пользователя будет выводить текст. Можно указать как один, так и несколько
названий шрифтов, разделяя их запятыми.
<FONT FACE=
“Verdana”, “Arial”, “Helvetica”>
Пример задания названия
шрифта </FONT>
—
SIZE= ˝число˝- служит для указания
размеров шрифта в условных
единицах от 1 до 7.
Размер шрифта указывается как абсолютной величиной (SIZE=2), так и относительной (SIZE=+2).
<FONT SIZE
=2> Шрифт размера 2 </ FONT >
—
COLOR = ˝цвет˝ — устанавливает
цвет шрифта, который может
задаваться с помощью
стандартных имен или в формате #RRGGBB.
<FONT COLOR= GREEN>текст
зеленого цвета </FONT>или
<FONT COLOR= #FF0000>текст
красного цвета</FONT>
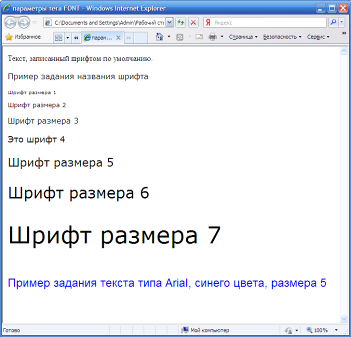
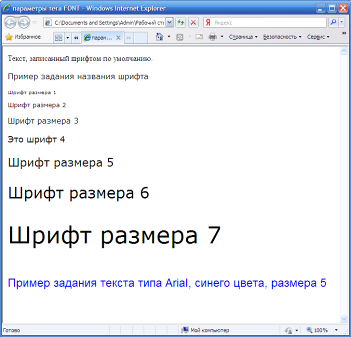
Отображение примеров,
проведенных при описании параметров тега <FONT>, показано на рисунке 3, а запись документа на
языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>параметры тега FONT</TITLE>
</HEAD>
<BODY>
Текст, записанный шрифтом
по умолчанию.<BR>
<FONT FACE=
Verdana, Arial, Helverica> Пример задания названия шрифта
</ FONT>
<BR>
<FONT
SIZE=1> Шрифт размера
1 </ FONT >
<FONT SIZE
=2> Шрифт размера
2 </ FONT >
<FONT SIZE
=3> Шрифт размера
3 </ FONT >
<FONT SIZE
=4>Это шрифт 4 </ FONT >
<FONT SIZE
=5> Шрифт размера
5 </ FONT >
<FONT SIZE
=6> Шрифт размера
6 </ FONT t>
<FONT SIZE
=7> Шрифт размера
7 </ FONT >
<FONT
FACE=Arial SIZE=5 COLOR=blue >Пример
задания текста
типа Arial, синего цвета, размера 5 </ FONT>
</BODY>
</HTML>

Рис.3. Применение
параметров тега <FONT>
Ø
<BASEFONT>…</BAZEFONT> — используется для указания
размера, типа и цвета шрифта, используемого в документе по умолчанию. Эти
значения обязательны для всего документа.
Любой документ необходимо
форматировать. Документ HTML
не исключение. Рассмотрим основные элементы форматирования HTML- документа.
§2.1.3 Форматирование HTML документа
Как и в Word, основной структуры текста в HTML является абзац.
Ø
<P>…</P> — служит для выделения абзаца. Закрывающийся тег </P> не обязателен.
Параметры тега:
—
LEFT- выравнивание текста по левой
границе окна браузера.
—
CENTER- выравнивание текста по центру окна
браузера.
—
RIGHT- выравнивание текста по правой
границе окна браузера.
—
JUSTIF — выравнивание текста по ширине окна
браузера.
Ø
<BR> — принудительный перевод строки.
Ø
<NOBR> и <WBR>- запрещают перевод строки.
Ø
<H1>…</H1>,…,<H6>…</H6>- заголовки. Заголовок с номером
1 – самый крупный, а с номером 6 – самый мелкий.
Параметр тега:
— ALIGN= ˝значение˝-
горизонтальное выравнивание. Имеет значения:
— LEFT- слева.
— CENTER- по центру.
— RIGHT- справа.
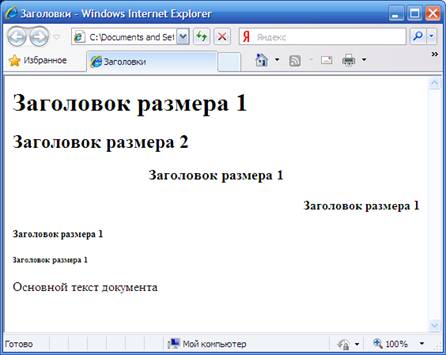
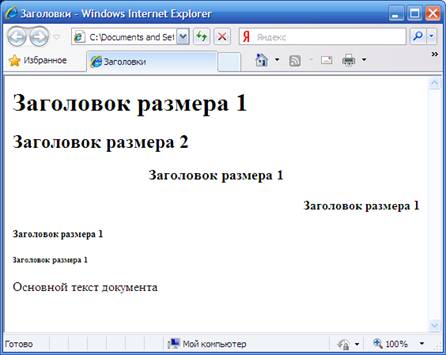
На рисунке 4 пример
использования заголовков разного уровня с
различным выравниванием.
<HTML>
<HEAD>
<TITLE>Заголовки</TITLE>
</HEAD>
<BODY>
<H1> Заголовок размера 1 </H1>
<H2> Заголовок размера 2 </H2>
<H3 ALIGN= CENTER
> Заголовок размера 3 </H3>
<H4 ALIGN= RIGHT
> Заголовок размера 4 </H4>
<H5> Заголовок размера 5 </H5>
<H6> Заголовок размера 6 </H6>
Основной текст документа
</BODY>
</HTML>

Рис.4. Отображение
заголовков различного размера
Ø
<HR>…</HR> — позволяет провести рельефную горизонтальную линию.
Параметры тега:
— ALIGN= ˝значение˝ — выравнивает
по краю или центру. Имеет
значения:
— LEFT- слева.
— CENTER- по центру.
— RIGHT- справа.
— WIDTH= ˝число˝ — устанавливает
длину линии в пикселях или
процентах от ширины окна
браузера.
— SIZE= ˝число˝ — устанавливает
толщину линии в пикселях.
— NOSHADE – отменяет рельефность линии.
— COLOR= ˝цвет˝ — указывает цвет
линии.
<NR ALIGN=
CENTER WIDTH= 50% NOSHADE >
Ø
<PRE>…</PRE> — служит для включения в документ
отформатированного текста. Такой текст будет отображаться, как он выглядит в
обычном текстовом редакторе.
Ø
<DIV>…</DIV> — служит для выделения фрагмента документа.
Ø
<CENTER>…</CENTER> — предназначен для горизонтального выравнивания
всех элементов окна браузера.
Ø
<BLOCKQUOTE>…</ BLOCKQUOTE> — для выделения длинных цитат в
тексте.
Ø
<ADDRES>…</ADDRES> — применяется для идентификации автора документа
и для указания адреса автора.
Специальные символы.
Некоторые специальные
символы не входят в базовую часть таблицы
кодировок ACSII. Существуют символы непосредственно
используемые в HTML-документах.
Они будут интерпритированны не так, как задумал автор.
В таких случаях нужно
вводить символ в HTML- документ при
помощи специальных кодов:
— <- знак ˝меньше˝
— >- знак ˝больше˝
—   — неразрывный пробел
— © — знак copyright
— & — амперсанд
— " — знак ˝кавычки˝
Одним из важнейших
понятий для HTML- документа являются ссылки.
О них и пойдет речь в
следующем параграфе.
§2.1.4 Гиперссылки
Гиперссылками (или просто
ссылками) называют выделенные области документа, позволяющие перейти к другой
его части или к другому документу в Сети.
Гиперссылка состоит из
˝внутренней˝ части, то есть, адреса документа, на которой она
ссылается, и ˝внешней˝ части, видимой на экране и называемой якорем
гиперссылки. Якорь гиперссылки может представлять из себя слово или группу
слов, картинку или часть картинки. Если подвести указатель ˝мыши˝ к
ссылке, он примет форму ладони с вытянутым указателем пальцем – и это самый
надежный способ ее определить. При этом в строке состояния браузера можно будет
прочитать адрес, на который указывает ссылка.
Кроме того, практически
всегда текстовые ссылки выделены другим цветом и очень часто подчеркнуты.
Графические ссылки часто заключены в рамку того же цвета, которым выделяются
текстовые ссылки. По умолчанию это синий цвет, но каждая Web- страница может использовать свое
собственное оформление. Цвет ссылок, которые уже выбрались пользователем, обычно
отличается от цвета не посещенных ссылок и выглядит более ˝бледным˝
(по умолчанию — фиолетовый).
Ø
<A>…</A> — это служит для создания гиперссылки. В общем виде
ссылку можно записать так:
<A HREF=˝ адрес˝ TARGET= ˝окно˝>текст ссылки</A>
Об адресах документов
сказано ниже. Параметр TARGET
может быть не указан, в этом случае документ открывается в текущем окне
браузера, или указан в виде TARGET=
˝_BLANK˝>, тогда документ открывается
в новом окне. Текст ссылки внутри тега <A> может быть любым. Точно так же в тег <A> можно поместить и изображение.
Чтобы научиться создавать
ссылки, нужно иметь представление о том, как адресуются документы в Сети.
Полный адрес документа в
сети называется URL (Uniform Resource Locator; принято читать ˝урл˝), URL может состоять из следующих частей:
Ø
префикс
протокола, то есть, указание на используемую сетевую службу. Основные
протоколы, с которыми Вы столкнетесь:
— httr:// — основной протокол, обеспечивающий
доступ к Web
страницам. Используется
по умолчанию, потому часто не указывается в URL/
— ftr:// — протокол передачи файлов FTR, позволяющий при
помощи программы FTR- клиента обмениваться файлами с
удаленным компьютером.
— mailto; — доступ к электронной почте. Вслед
за mailto: указывается
адрес электронной почты,
имеющий общий вид
имя_пользователя@адрес_почтового_домена.
— file:// — указывается вместо имени
протокола при обращении к Web-странице,
расположенной на локальной машине.
Ø
доменное имя компьютера
или его IP-адрес вместо доменного имени.
Например, сервер МТУ-Интел имеет доменное имя www.intel.ru
и IP-адрес 195.34.32.11;
Ø
номер порта,
через который происходит взаимодействие с сервером. Перед номером порта
ставится двоеточие. С точки зрения пользователя указание порта бывает полезно,
например, для ˝принудительной˝ перекодировки документа. Так. Адреса http://www.newmail.ru:8100 и http://www.newmail.ru:8101 адресуют один и тот же сервер, но в первом случае
документ читается в кодировке KOI — 8,
а во втором — в кодировке Windows.
Вообще же, номер порта включается в URL только при нестандартных настройках сервера;
Ø
имя файла на
сервере, которое может включать и путь от корневого каталога сервера. В записи
пути по дереву каталогов сервера используется символ ‘/’ , а не ‘\’, как
принять в Dos и Windows. Корневой каталог на сервере – совсем не обязательно
˝ головной ˝ каталог ˝диска˝, как на локальной машине, а
при соединении с сервером мы получаем доступ не ко всем его папкам и файлам, а
только к тем, которые на нем специальным образом ˝размещены˝ и
открыты для просмотра через WWW.
Ø
закладка,
позволяющая перейти в нужную часть документа. Имя закладки отделяется от имени
файла символом ˝#˝.
В целях совместимости
имена файлов, размещаемых в Интернет, обычно строятся по правилам DOS- то есть, состоят из латинских букв,
цифр и символа подчеркивания и имеют длину не более 8 символов. С другой
стороны, web-страницы принято давать расширение
*.html, а не *.hml.
Следует помнить, что URL чувствителен к регистру символов, то
есть, http://www.TNT.ru и http://www.tnt.ru – это не один и тот же адрес.
Если в URL не указано имя html- файла, это означает, что документ
имеет имя по умолчанию, которое может назначаться при администрировании сервера.
Чаще всего это имя index.html, так что URL http://www.host.ru
может означить то же самое, что http://www.host.ru/ index.html.
Ссылки бывают:
Ø
абсолютная-
ссылка, в которой указан полный URL
документа.
Абсолютные ссылки
используются для связи с внешним ресурсами
Интернет, URL которых известен нам и не меняется.
Ø
относительная –
ссылка, которая ссылается на документ, опуская общую адресную часть. Например,
если из документа index.html нужно сослаться на документ test.html, находящийся в той же папке, это можно сделать
ссылкой вида:
<A HREF
=˝test.html˝>документ
test.html </A>
При использовании
относительной ссылки можно ссылаться на папки, которые являются как вложенными,
так и родительскими по отношению к папке, в которой расположен исходный
документ.
Например, ссылка на
рисунок с именем my.jpg, находящийся во вложенной папке images может иметь вид:
<A HREF
=˝ images/ my.jpg ˝>посмотрите рисунок </A>
Ø
внутренняя –
ссылка предназначена для навигации в пределах документа. Они имеют вид:
<A HREF =˝ #закладка˝>якорь ссылки </A>
Для создания закладки
служит тег вида:
<A HREF =˝ закладка ˝>якорь закладки </A>.
Имена закладок должны
быть уникальным в пределах документа.
При разработке
собственного web-сайта для перехода между его
страницами используются, как правило, относительные ссылки, что позволяет
просматривать сайт на локальной машине, не внося в него изменений, а также при
необходимости легко переместить сайт на другой сервер.
Далее рассмотрим одну из
наиболее употребляемых форм представления данных.
обучение информатика гипертекст
школьник
§2.1.5 Списки
HTML поддерживает нумерованный и
маркированный списки.
Рассмотрим каждый из них.
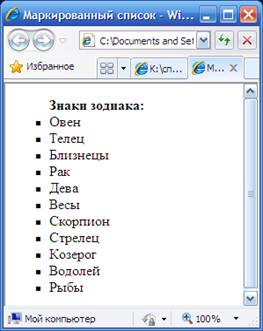
Маркированный список.
Ø
<UL>…<UL> — служит для создания маркированного списка. Внутри него
располагаются все элементы списка.
Параметры тега:
—
COMPACT – указывает браузеру, что список
надо выводить в компактном виде.
—
TYPE= ˝значение˝ — указывает
вид маркера:
— circle – отображается закрашенными
кружочками.
— disk — отображается не закрашенными
кружочками.
— square — отображается закрашенными
квадратами.
Ø
<LI>…</LI> — заключает каждый элемент списка. Этот тег закрывать
необязательно.
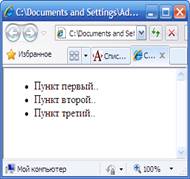
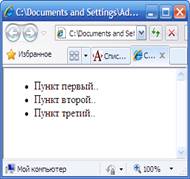
Отображение браузером
маркированного списка показано на рисунке 5, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>Маркированный список </TITLE>
</HEAD>
<BODY>
<UL
TYPE=«square»>
<B>Знаки зодиака:
</B>
<LI>Овен</LI>
<LI>Телец</LI>
<LI>Близнецы</LI>
<LI>Рак</LI>
<LI>Дева</LI>
<LI>Весы</LI>
<LI>Скорпион</LI>
<LI>Стрелец</LI>
<LI>Козерог</LI>
<LI>Водолей</LI>
<LI>Рыбы</LI>
</UL>
</BODY>
</HTML>

Рис.5. Отображение
браузером маркированного списка
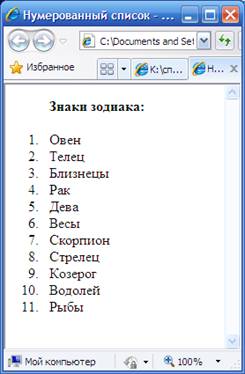
Нумерованный список.
Ø
<OL>…<OL> — служит для создания нумерованного списка. Внутри него
располагаются все элементы списка.
Ø
Параметры тега:
—
COMPACT — указывает браузеру, что список
надо выводить в
компактном виде.
—
TYPE= ˝значение˝ — указывает
вид маркера:
— А – отображается в виде прописных
латинских букв.
— а – отображается в виде строчных
латинских букв.
— I — отображается в виде больших римских
букв.
— i — отображается в виде маленьких
римских букв.
— 1 — отображается в виде арабских цифр.
—
START = ˝число˝ — позволяет
начать нумерацию с цифры, отличной от 1 или буквы, отличной от A.
Ø
<LI>…</LI> — заключает каждый элемент списка. Этот тег закрывать
необязательно.
Для нумерованного списка
можно изменить нумерацию, указав в теге
<LI> параметр VALUE= ˝число˝.
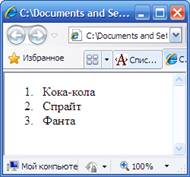
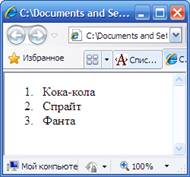
Отображение браузером
маркированного списка показано на рисунке 6, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>Нумерованный список </TITLE>
</HEAD>
<BODY>
<OL>
<P><B>Знаки зодиака:
</B></P>
<LI>Овен</LI>
<LI>Телец</LI>
<LI>Близнецы</LI>
<LI>Рак</LI>
<LI>Дева</LI>
<LI>Весы</LI>
<LI>Скорпион</LI>
<LI>Стрелец</LI>
<LI>Козерог</LI>
<LI>Водолей</LI>
<LI>Рыбы</LI>
</OL>
</BODY>
</HTML>

Рис.6. Отображение
браузером нумерованного списка
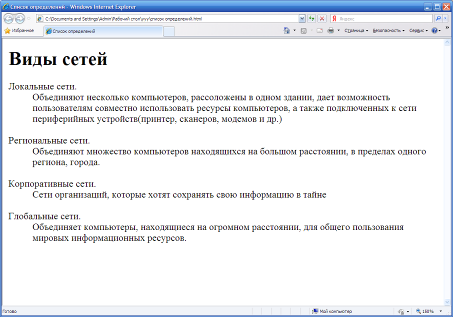
Список определений.
Списки определений
являются особым видом списков. Каждый элемент такого списка состоит из двух
частей. В первой части элемента списка записывается определяемый термин, а во
второй части – текст в форме словарной статьи, раскрывающий значение термина.
Ø
<DL>…</DL> — задает списки определений.
Ø
<DT>…</DT> — отмечает определяемый термин.
Ø
<DD>…</DD> — отмечает абзац с его определением.
В общем список
определений записывается следующим образом:
<DL>
<DT> Термин
<DD> Определение термина
</DL>
Параметр тега <DL>:
—
COMPACT – указывает браузеру, что список
надо выводить в компактном виде.
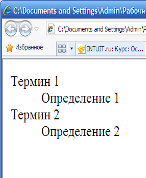
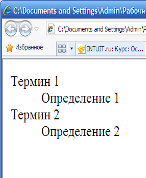
Отображение браузером
списка определений показано на рисунке 7, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>
Список определений </TITLE>
</HEAD>
<BODY>
<DL>
<H1>Виды сетей </H1>
<DT> Локальные сети.
<DD> Объединяют несколько компьютеров,
рассоложены в одном здании, дает возможность пользователям совместно использовать
ресурсы компьютеров, а также подключенных к сети периферийных устройств(принтер,
сканеров, модемов и др.) <BR><BR>
<DT> Региональные сети.
<DD> Объединяют множество компьютеров
находящихся на большом расстоянии, в пределах одного региона, города. <BR><BR>
<DT> Корпоративные сети.
<DD>Сети организаций, которые хотят
сохранять свою информацию в тайне <BR><BR>
<DT> Глобальные сети.
<DD> Объединяет компьютеры, находящиеся
на огромном расстоянии, для общего пользования мировых информационных ресурсов.
</DL>
</BODY>
</HTML>

Рис.7. Отображение
браузером списка определений
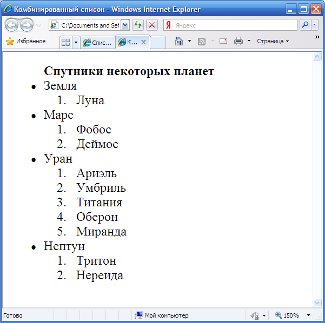
Комбинированные списки.
Для создания
комбинированных списков теги нумерованных и маркированных списков можно
вкладывать друг в друга. Простейший пример комбинированного списка показан на
рисунке 8.

Рис.8. Отображение
браузером комбинированного списка
Запись HTML кода выглядит так:
<HTML>
<HEAD>
<TITLE>Комбинированный
список </TITLE>
</HEAD>
<BODY>
<UL>
<B>Спутники некоторых планет</B>
<LI>Земля
<OL>
<LI>Луна
</OL>
<LI>Марс
<OL>
<LI>Фобос
<LI>Деймос
</OL>
<LI>Уран
<OL>
<LI>Ариэль
<LI>Умбриль
<LI>Титания
<LI>Оберон
<LI>Миранда
</OL>
<LI>Нептун
<OL>
<LI>Тритон
<LI>Нереида
</OL>
</UL>
</BODY>
</HTML>
Наряду со списками
существует еще одна очень распространенная форма представления данных –
таблица. Поговорим о ней.
§2.1.6 Таблицы
Важным инструментом Web-дизайна являются таблицы, которые
используются не только для вывода табличных данных, но и для управления взаимным
размещением текста и графики, создания колонок газетного типа, цветовых
эффектов и т.д. Следует помнить, однако, что браузер отображает содержимое
таблицы только по окончания ее загрузки, поэтому если весь 50- или
100-килобайтный документ разместить в одной гигантской таблице, ни один
пользователь, скорее всего, не дождется загрузки такого документа.
Описание таблиц должно
располагаться в разделе документа <BODY>.
Документ может содержать
произвольное число таблиц, причем допускается вложенность таблиц друг в друга.
Ø
<TABLE>…</TABLE> — служит для создания таблицы.
Параметры тега:
— ALIGH = ˝значение˝ — выравнивает
всей таблицы относительно текста,
в котором она находится.
Имеет значения:
— LEFT- слева.
— CENTER- по центру.
— RIGHT- справа.
— BORDER= ˝число˝ — ширина
обрамления таблицы в пикселях.
— CELLSPACING= ˝число˝ — расстояние
между ячейками в пикселях.
-CELLPADDING= ˝число˝ — размер
свободного пространства между
границами ячейки и ее
содержимым в пикселях.
— HSPACE= ˝число˝ — размер
свободного пространства слева и справа от
таблицы, в пикселях.
VSPACE= ˝число˝ — размер
свободного пространства сверху и снизу от
таблицы, в пикселях.
-WIDTH= ˝число˝ — требуемая ширина таблицы в
пикселях или в процентах от ширины окна браузера.
— HEIGHT= ˝число˝- требуемая высота
таблицы в пикселях или в процентах от ширины окна браузера.
Ø
<TR>…</TR> — строка таблицы.
Ø
<TD>…</TD> — ячейка строки таблицы.
Ø
<TH>…</TH> — ячейка заголовок таблицы.
Закрыть тег </TABLE> и теги строк и столбцов
обязательно.
Параметры тегов <TR> и <TD>:
— ALIGN= ˝значение˝ — выравнивает
объекты в ячейках. Имеет
значения:
— LEFT- слева.
— CENTER- по центру.
— RIGHT- справа.
— VALIGH= ˝значение˝ — выравнивает
ячейки по вертикали. Имеет
значения:
— TOP- по верхнему краю.
— BOTTOM- по нижнему краю.
— MIDDLE- посередине.
— BAZELINE- по базовой линии.
—
WIDTH= ˝число˝ — ширина ячейки.
—
HOWRAP- запрещает браузеру распределять
текст по всей ячейке.
—
ROWSPAN= ˝число˝ — объединяет
смежные ячейки по горизонтали.
—
COLSPAN= ˝число˝ — объединяет смежные
ячейки по вертикали.
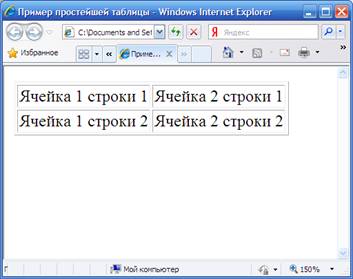
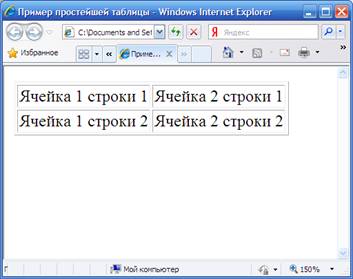
Приведем пример
простейшей таблицы, состоящей из двух строк и
двух столбцов, отображение
которой показано на рисунке 9. А HTML
код ниже.
<HTML>
<HEAD>
<TITLE>Пример простейшей таблицы</TITLE>
</HEAD>
<BODY>
<TABLE
BORDER>
<TR>
<TD>Ячейка 1 строки 1 </TD>
<TD> Ячейка 2
строки 1 </TD>
</TR>
<TR>
<TD> Ячейка 1
строки 2 </TD>
<TD> Ячейка 2
строки 2 </TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис.9. Отображение
браузером простейшей таблицы
Если ячейку следует
оставить пустой, в нее обычно помещают ˝жесткий˝ символ пробела
> 
Ø
<CAPITON>…</CAPITON> — заголовок таблицы. Описание заголовка должно
располагаться внутри тегов <TABLE>…</TABLE> до первого
тега <TR>.
Параметры тега:
— ALIGN= ˝значение˝ — выравнивает
заголовок. Имеет значения:
— TOP – над таблицей.
— LEFT- слева.
— CENTER- по центру.
— RIGHT- справа.
Еще несколько параметров,
позволяющих выбирать цвет рамок таблиц:
— BORDERCOLOR= ˝цвет˝ — определяет цвет
всех элементов рамок таблицы.
— BORDERCOLORLIGHT= ˝цвет˝ — окрашивает в
заданный цвет левый и верхний края всей таблицы и соответственно правый и
нижний края каждой ячейки.
— BORDERCOLORDARK= ˝цвет˝ — задает цвета
противоположных сторон.
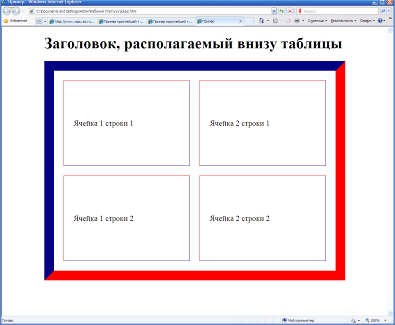
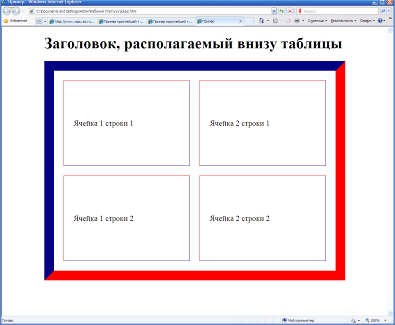
Приведем пример таблицы с
некоторыми заданными параметрами тега <TABLE>. Ее отображение показано на рисунке 10. А запись HTML кода представлена ниже.
<HTML>
<HEAD>
<TITLE>Пример </TITLE>
</HEAD>
<BODY>
<TABLE
BORDER=20 CELLSPACING=20 CELLPADDING=20 ALIGN=CENTER WIDTH=80% HEIGHT=80% BORDERCOLORLIGHT=
blue BORDERCOLORDARK=red >
<CAPITON
ALIGN=BOTTON><H1>Заголовок, располагаемый внизу таблицы </H1></CAPITON>
<TR>
<TD>Ячейка 1 строки 1 </TD>
<TD> Ячейка 2 строки
1 </TD>
</TR>
<TR>
<TD> Ячейка 1
строки 2 </TD>
<TD> Ячейка 2
строки 2 </TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис.10.Отображение
браузером таблицы с параметром тега <TABLE>
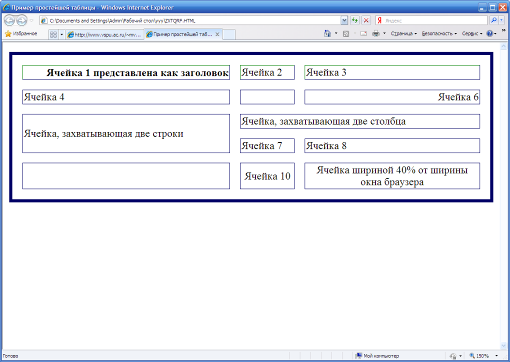
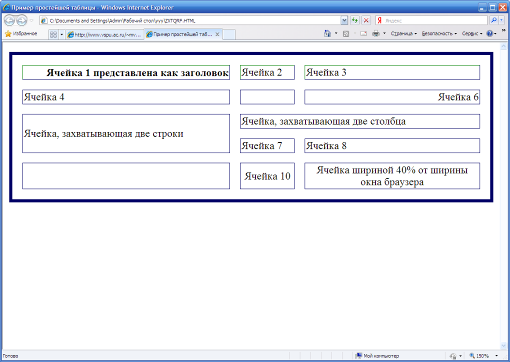
Далее приведем пример
таблицы с некоторыми заданными параметрами тегов <TD> и <TR>.
Ее отображение показано на рисунке 11. А запись HTML кода представлена ниже.
<HTML>
<HEAD>
<TITLE>Пример простейшей таблицы</TITLE>
</HEAD>
<BODY>
<TABLE
BORDER=5 WIDTH=100%
CELLSPACING=15
BORDERCOLOR=#000066>
<TR
BORDERCOLOR RLIGHT= pink BORDERCOLORDARK=green >
<TH ALIGN=RIGHT>Ячейка
1 представлена как заголовок </TH>
<TD ALIGH
=CENTER>Ячейка 2 </TD>
<TD >Ячейка 3 </TD>
</TR>
<TR>
<TD ALIGH
=CENTER>Ячейка 4 </TD>
<TD
>  </TD>
<TD
ALIGN=RIGHT>Ячейка 6 </TD>
</TR>
<TR
VALIGH=BOTTOM>
<TD ROWSPAN
=2>Ячейка, захватывающая две строки </TD>
<TD COLSPAN=2> Ячейка, захватывающая две столбца </TD>
</TR>
<TR>
<TD>Ячейка 7</TD>
<TD>Ячейка 8</TD>
</TR>
<TR
ALIGN=CENTER>
<TD> 
</TD>
<TD>Ячейка 10</TD>
<TD WIDTH=40%>Ячейка шириной 40% от ширины окна браузера
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Рис.11. Отображение
браузером таблицы с параметром тегов <TD> и <TR>
Хочется отметить, что
браузер Microsoft Internet Exporer позволяет использовать ряд новых тегов для
структурирования таблиц и гибкого управления прорисовкой рамок и линий сетки.
Ø
<THEAD> — используется для описания
нижнего колонтитула таблицы.
Ø
<TBODY> — используется для логического
группирования данных.
Ø
<TFOOT> — используется для описания
нижнего колонтитула таблицы.
Управление прорисовкой
линий и рамок вокруг таблицы
осуществляется
параметрами тега<TABLE>:
-RULES= ˝значение˝ — прорисовка внутренних линий
сетки таблицы.
Имеет значения:
-ALT- рисует все внутренние линии.
-GROUPS- рисует только линии, разделяющие группы.
— ROWS- рисует линии, разделяющие строки.
-COLS-рисует линии, разделяющие столбцы.
-NONE- внутренние линии не рисуются.
-FRAME= ˝значение˝ — прорисовка рамок вокруг
таблицы. Имеет
значения:
-BOX или BORDER
– рисует рамку со всех четырех сторон.
-ABOVE- рисует рамку только с верхней стороны.
-BELOW- рисует рамку только с нижней стороны.
-HSIDES- рисует нижнюю и верхнюю стороны.
-VSIDES- рисует левую и правую стороны.
-LHS- рисует только с левой стороны.
-RNS- рисует только с правой стороны.
-VOID- таблица без внешних рамок.
Приведем пример таблицы,
созданной с использованием описанных возможностей. Ее отображение показано на
рисунке 12, а ниже следует HTML
код.

Рис.12. Отображение
браузером таблицы с гибкой прорисовкой линий
<HTML>
<HEAD>
<TITLE>Дополнительные возможности</TITLE>
</HEAD>
<BODY>
<TABLE
BORDER=5 WIDTH=100% RULES=GROUP FRAME=HSIDES>
<COLGROUP
ALIGN=CENTER>
<COLGROUP
ALIGN=CENTER>
<COLGROUP
ALIGN=CENTER>
<CAPTION><H1>Пример гибкого управления линиями <BR>сетки таблицы </H1><CAPTION>
<THEAD>
<TR>
<TH><H2>Заголовок столбца 1 </H2></TH>
<TH><H2>Заголовок
столбца 2 </H2></TH>
<TH><H2>Заголовок
столбца 3 </H2></TH>
</TR>
</THEAD>
<TBODY>
<TR>
<TD>Данные </TD>
<TD>Данные
</TD>
<TD>Данные
</TD>
</TR>
<TR>
<TD>Данные
</TD>
<TD>Данные
</TD>
<TD>Данные
</TD>
</TR>
<TR>
<TD>Данные
</TD>
<TD>Данные
</TD>
<TD>Данные
</TD>
</TR>
<TR>
<TD>Данные
</TD>
<TD>Данные
</TD>
<TD>Данные </TD>
</TR>
</TBODY>
<TFOOT>
<TR>
<TR>
<TD>Итог </TD>
<TD>Итог </TD>
<TD>Итог </TD>
</TR>
</TFOOT>
</TABLE>
<BODY>
</HTML>
Далее рассмотрим
возможность использования графики при создании WEB-страниц.
§2.1.7 Графика
Возможность использования
графики трудно переоценить в приложении к любому виду публикации, в том числе и
для WEB- документов. Без иллюстрации
документ однообразен, вял и скучен. Расчетливо подобранная и правильно
размещения в документе графика делает его визуально привлекательным.
Существует много способов
описания графической информации, соответственно имеется большое количество форматов
хранения графических файлов.
Как правило, браузеры
поддерживают рисунки в форматах GIF и JPG.
Формат GIF обычно используется для хранения
рисунков с четкими деталями, небольшим набором цветов (до 256) и возможностью
анимации (˝мультипликация˝ на Web- страницах, графические кнопки,
˝украшения˝).
Кроме того, формат GIF поддерживает эффект прозрачности, то
есть, точки определенного цвета можно сделать того же цвета, что и фон
страницы. Второй полезный эффект – возможность чересстрочной загрузки изображения
GIF – то есть, изображение может
постепенно ˝проявляться˝ по мере загрузки страницы, что даст
пользователю возможность уже на ранней стадии загрузки получить представление о
содержании картинки.
Формат JPG используется для хранения
полно-цветной графики и фотоизображений. Этот формат поддерживает 24-битовую
графику, то есть, 16,7 миллиона цветов. Благодаря компрессии изображений, столь
многоцветные файлы JPG имеют
приемлемые размеры, но сжатие производится за счет некоторой потери качества.
Поэтому при подготовке иллюстраций для Web- страницы всю предварительную обработку следует
производить с несжатыми изображениями, например, в формате BMP, а в GIF или JPG
конвертировать только окончательной вариант картинки.
Из доступных приложений
эффективно управлять файлами в форматах GIF или JPG
позволяет Microsoft Photo Editor, входящий в пакет программ Microsoft Office. Профессионалы используют гораздо более мощные
графические пакеты, такие как Adobe PhotoShop и Corel Draw.
HTML позволяет легко добавить на страницу
фоновое изображение.
Для этого достаточно
указать параметр BACKGROUND= ˝URL рисунка˝ в тег <BODY>. Рисунок может быть в формате GIF или JPG/ Это продемонстрировано на рисунке 13.

Рис.13. Отображение
браузером использования фонового изображения
<HTML>
<HEAD>
<TITLE>Пример</TITLE>
</HEAD>
<BODY
BGCOLOR= ˝#FFFFFF˝ BACKGROUND= ˝20.gif˝>
<P>Пример использования фонового
изображения </P>
</BODY>
</HTML>
Точно так же можно
добавить фоновое изображение в таблицу, строку или ячейку таблицы – для этого
достаточно указать параметр BACKGROUND= ˝URL рисунка˝ в теги <TABLE>, <TD>, <TR>.
Ø
<IMG> — служит для встраивания
изображения.
Параметры тега:
—
SRC=˝URL рисунка˝- определяет URL–адрес файла с изображением.
Является обязательным
параметром.
—
WIDTH= ˝число˝ — ширина
изображения в пикселях.
—
HEIGHT= ˝число˝ — высота
изображения в пикселях.
—
BORDER= ˝число˝ — рамка вокруг
изображения.
—
HSPACE= ˝число˝ — отступ по
горизонтали вокруг рисунка.
—
VSPACE= ˝число˝ — отступ по
вертикали вокруг рисунка.
—
ALT= ˝текст˝ — выводится
вместо изображения.
—
ALIGN= ˝значение˝ — выравнивает
изображение. Имеет значения:
-TOP- верхняя граница изображения выравнивается по самому
высокому элементу текущей строки.
— TEXTTOP – верхняя граница изображения
выравнивается по самому высокому текстовому элементу текущей строки.
— MIDDLE – выравнивание середины изображения по
базовой линии текущей строки.
— ABSMIDDLE – выравнивание середины изображения посередине
текущей строки.
— BASELINE или BOTTOM – выравнивание нижней границы изображения по базовой
линии.
— ABSBOTTOM – выравнивание нижней границы
изображения по нижней границе текущей строки.
— LEFT – изображение прижимается к левому полю
окна. Текст обтекает изображение с правой стороны.
— RIGHT — изображение прижимается к правому
полю окна. Текст обтекает изображение с левой стороны.
Общая схема записи
рисунка выглядит так:
<IMG SRC=˝URL
рисунка˝ WIDTH= ˝ширина˝ HEIGHT= ˝высота˝ BORDER= ˝рамка˝ ALIGN= ˝выравнивание˝ HSPACE= ˝ отступ по горизонтали ˝
VSPACE= ˝ отступ по вертикали ˝ ALT= ˝текст˝>
Приведем пример
использования некоторых параметров тега <IMG>. Отображение примера браузером показано на
рисунке 14.
<HTML>
<HEAD>
<TITLE>Пример</TITLE>
</HEAD>
<BODY>
<IMG
SRC=AS.gif WIDTH= 260 BORDER= 10 ALIGN= right HSPACE= 20 VSPACE= 20>
<P ALIGN= JUSTIF
> <B> Компьютерная сеть </B> — это система взаимосвязанных
компьютеров и терминалов, предназначенных для передачи, хранения и обработки
информации. </P>
<P>ВАРИАНТЫ ВЫРАВНИВАНИЯ
ИЗОБРАЖЕНИЯ</P>
<IMG SRC=AМ.jpg WIDTH= 260 ALIGN=
TOP HSPACE= 10 VSPACE=
10>
<IMG SRC=AМ.jpg WIDTH= 160 ALIGN= BASELINE
HSPACE= 50 VSPACE= 50>
<IMG SRC=AМ.jpg WIDTH= 60 ALIGN= TEXTTOP HSPACE=
20 VSPACE= 20>
</BODY>
</HTML>

Рис.14. Отображение
браузером использования параметров тега <IMG>
Графические изображения
могут использоваться как ссылка на
другие ресурсы. Схема
такой записи:
<A HREF= ˝адрес˝><IMG SRC=˝URL
рисунка˝> текст ссылки </A>.
Важным элементом языка HTML являются фреймы. О них и пойдет речь
дальше.
§2.1.8 Фреймы
Фреймами или кадрами
называют независимые окна внутри окна браузера, в которых могут одновременно
отображаться разные документы. Фреймы удобны при создании страниц, которые
должны иметь как динамическое, так статическое содержимое. Например, узкий
левый фрейм может содержать оглавление сайта, а широкий правый будет
предназначен для вывода информации. Возможны также любые другие конфигурации.
Документ, использующий
фреймы, содержит только описание внешнего вида фреймов.
Ø
<FRAMESET>…</FRAMESET> — обрамляет каждый блок
определений фрейма. Используется вместо тега <BODY>.
Параметры тега:
—
ROWS= ˝список величин˝ —
описывает строки, таблицы фреймов.
—
COLS= ˝ список величин˝ —
описывает столбцы, таблицы фреймов.
Строка ˝список
величин˝ представляет собой разделенный запятыми
перечень значений в
пикселях, процентах или относительных величинах.
Примеры:
1.
<FRAMESET ROWS = ˝100, 240, 140˝> — создает сетку из 3
кадров, высота которых равна 100, 240 и 140 пикселей соответственно
2.
<FRAMESET COLS =˝25%, 75%˝> — создает 2 кадра с шириной
25 и 75 процентов от ширины окна браузера.
3.
<FRAMESET COLS =˝*,2*˝> — создает 2 кадра с шириной 1/3
и 2/3 ширины окна браузера.
4.
<FRAMESET ROWS = ˝*,2*˝ COLS =˝*,2*˝> — создает сетку кадров.
—
BORDER= ˝число˝ — указывает
ширину обрамления всех рамок для
всех кадров, в пикселях;
—
FRAMOBORDER= ˝значение˝ — включает или
выключает
отображение обрамления
кадров. Имеет значения yes
или no (1 и 2). В случае yes рамка имеет трехмерную форму, иначе
она невидима.
—
FRAMESPACING= ˝число˝ — указывает
ширину промежутка между
смежными кадрами в
пикселях.
Ø
<FRAME> — определяет одиночный фрейм.
Располагается внутри тега
<FRAMESET>. Число тегов <FRAME> должно быть равно числу
кадров, определенных в
теге <FRAMESET>, при этом считается, что
кадры описываются слева
направо и сверху вниз.
Параметры тега:
— SRC= ˝ URL˝ — указывает URL исходного документа для данного кадра.
—
NAME= ˝строка˝ — указывает имя
кадра. Это необходимо сделать,
если предполагается
ссылаться из одних кадров на другие.
—
SCROLLING= ˝значение˝ — управляет
линейками прокрутки кадра.
Значение может быть
задано в виде yes(линейки есть всегда), no (никогда) или auto(если необходимо).
—
NORESIZE – запрещает изменяться размеры
кадра. Опция
NORESIZE, указанная для данного кадра, влияет
также и на все кадры, смежные с ним.
—
FRAMEBORDER= ˝число˝ — включает или
выключает отображение
обрамления кадров. Имеет
значения yes или no (1 или 2). В случае yes рамка имеет трехмерную форму, иначе она невидима.
Указание этой опции в
теге <FRAME> отменяет указание, сделанное в
теге <FRAMESET> для данного кадра и всех,
смежных с ним.
—
MARGINHEIGHT= ˝число˝ — устанавливает
ширину полей кадра.
—
MARGINWIDTH= ˝число˝ — устанавливает
ширину полей кадра.
Приведем пример самого
простого HTML- кода с фреймами:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET
COLS =˝25%, 75%˝>
<FRAME SRC=
˝A2.html˝>
<FRAME SRC=
˝A3.html˝>
</FRAMESET
>
</HTML>
Отображение этого HTML- кода на экране браузера показано на
рисунке 15.

Рис. 15. Отображение
браузером HTML—
документа с фреймами
Ø
<NOFRAMES>…</NOFRAMES> — определяет содержимое, которое
будет выводиться браузерами, не поддерживающими кадры.
А теперь рассмотрим
полный HTML-код, создающий документ с
фреймами средней
сложности:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET
ROWS =˝25%, 5O%, 25%˝ FRAMESPACING= 20>
<FRAME SRC=
˝A1.html˝>
<FRAMESET
COLS =˝25%, 75%˝>
<FRAME SRC=
˝A2.html˝>
<FRAME SRC=
˝A3.html˝>
</FRAMESET >
</HTML>
Этот пример создает
страницу с фреймами, показанную на рисунке 16. Этот HTML- код определяет 3 фрейма.

Рис.16. Отображение
браузером HTML— документа
с фреймами
Ø
<FRAME>…</FRAME> — реализует концепцию плавающих кадров.
Используется только для
браузера Microsoft Internet Explorer. Для задания расположения и размеров
плавающего фрейма в документе можно использовать дополнительные параметры: WIDTH, HEIGHT, HSPACE,
VSPACE, ALIGN. Их назначение и использование совпадает с
соответствующими параметрами тега <IMG>.
Для создания ссылки из
одного кадра в другой достаточно указать в
теге ссылки опцию вида TARGET= ˝имя кадра˝. Общую схему
такой ссылки можно записать так:
<A HREF>= ˝URL нового документа˝ TARGET=
˝имя кадра˝>…</A>
Наряду с фреймами часто
используют формы. Рассмотрим
возможность их
использование при создании HTML-
документов.
§2.1.9 Формы
Формы являются наиболее популярным способом «обратной
связи» с пользователем. С помощью HTML можно
создавать как простые формы, предполагающие выбор одного из нескольких ответов,
так и сложные формы для заказов или для того, чтобы получить от пользователей
страницы какие- либо комментарии и пожелания.
Форма представляет собой
несколько полей, где пользователь может ввести некоторую информацию, либо
выбрать какую- то опцию. После того, как пользователь отправит информацию, она
обрабатывается программой (скриптом), размещенной на сервере. Существует также
возможность обрабатывать формы «на стороне клиента», встраивая в свои
страницы скрипты, написанные на языках JavaScript и Visual Basic Script.
Ø
<FORM>…</FORM>- создаем формы.
Параметры тега:
Ø
— ACTION= «URL» – указывает URL, который примет и обработает
данные формы. Если этот
параметр не указан, данные отправляются по адресу страницы, на которой
размещена форма.
— METHOD =«стиль» – указывает метод
передачи данных программе- обработчику формы. «Стиль» может принимать
одно из двух значений:
— get – предписывает посылать информацию
формы вместе с URL,
— post — предписывает посылать информацию
формы отдельно от URL. Значение post используется обычно в случае
отправки данных формы по электронной почте или при необходимости передавать
значительный объем информации.
— NAME = «имя » – указывает имя
формы. Это необходимо, если требуется доступ к данным формы встроенного скрипта
на JavaScript и Visual Basic Script, а также в том случае, если данные формы
предназначены для отправки по электронной почте.
— ENCTYPE = «кодирование» – задает
способ кодирования данных формы. В случае отправки данных как текста
указывается в виде ENCTYPE= «text/plain»/
Приведем несколько
примеров:
1.
Заголовок формы,
используемой на поисковой машине Яndex, имеет вид: <FORM NAME=«web» METHOD= «get»
ACTION=«/yandscarch»>
2.
Заголовок формы,
отправляющий информацию на адрес E-mail, может иметь вид:
<FORM ACTION=
[email protected]?subject=Internet-Test
METHOD=˝post˝ ENCTYPE =˝text/plain˝ NAME = «Q»
ONSUMBIT=˝return Validate () ˝>
Внутри тега <FORM> находятся поля формы.
Ø
<TEXTAREA>…<TEXTAREA> — задает многострочное поле
ввода.
Параметры тега:
—
NAME= ˝имя˝ — задает имя поля.
—
COLS= ˝число˝ — указывает число
столбцов.
—
ROWS= ˝число˝ — указывает число
строк.
—
WRAP= ˝стиль˝ — указывает на
режим автоматического
распределения текста в
ячейке. Она может принимать одно из значений: off(выключен), virtual(распределять текст по всей ячейке, но на сервер передавать
как одну строку) или physical (распределять текст по всей ячейке и передавать на сервер так, как он
отображается).
Ø
<SELECT>…</SELECT> — определяет в форме меню с одним или несколькими
вариантами выбора или список с полосой прокрутки.
Параметры тега:
—
NAME=
˝имя˝
—
SIZE= ˝число˝ — определяет
размер списка. Если опция SIZE
указана в виде SIZE=˝1˝,
отображение элементов будет организованно в виде ниспадающего меню, в противном
случае будет использован список прокрутки, включающий указанное число
элементов.
—
MULTIPLE- разрешает выбирать из списка более
одного значения.
Это можно сделать,
например, выбирая элементы списка при нажатой клавише Ctrl.
Ø
<OPTION>…</OPTION> — используется для написания текста, видимого в
меню или списке на экране.
Параметры тега:
—
VALUE= ˝значение˝ — указывает значение,
возвращаемое программе обработки при выборе пользователем данного параметра.
—
SELECTED – указывает на элемент списка,
выбранный по умолчанию.
Ø
<INPUT> — создает поле ввода.
Предназначен для сбора информации различными способами, включая текстовые поля,
поля для ввода пароля, переключатели, флажки, кнопки для отправки данных и
очистки формы.
Параметры тега:
—
TYPE= ˝значение˝ — указывает
тип формы. Имеет значения:
— text – создает текстовое поле.
— password- создает текстовое поле с защитой
вводимых символов.
— checkbox – создает «флажок».
— radio- создает радиокнопку.
— reset – создает кнопку для очистки формы.
— submit – создает кнопку для отправки данных
формы приложению — обработчику.
— button – создает произвольную кнопку.
—
NAME = ˝строка˝ — имя.
—
MAXLENGTH= ˝число˝ — ограничивает
максимальную длину вводимого текста.
—
SIZE= ˝число˝ -показывает
максимальное количество отображаемых
символов.
—
VALUE= ˝строка˝ — указывает
значение поля ввода или текст поля.
Пример разработки формы
показан на рисунке 17.

Рис.17. Отображение
браузером HTML— документа
с использованием формы
Эта форма имеет следующий
HTML-код:
<HTML>
<HEAD>
<TITLE>Пример</TITLE>
</HEAD>
<BODY>
<FORM
METHOD= ˝post˝
ACTION= ˝mailto:[email protected]?subject=Information˝>
<PRE>Ваше
имя:
<INPUT
NAME= ˝name˝ TYPE= ˝text˝ MAXLENGTH= ˝40˝
SIZE =
˝40˝ VALUE= ˝˝>
Ваш пол:
<INPUT
TYPE= ˝radio˝ NAME= ˝pol˝
VALUE=
˝male˝> Мужской
<INPUT
TYPE= ˝radio˝ NAME= ˝pol˝
VALUE= ˝female˝> Женский
На каком курсе Вы
учитесь?
<SELECT
NAME = ˝curs˝ SIZE= ˝1˝>
<OPTION
VALUE= ˝1˝ SELECTED>Первый </OPTION>
<OPTION
VALUE= ˝2˝>Второй </OPTION>
<OPTION
VALUE=˝3˝>Третий </OPTION>
<OPTION
VALUE=˝4˝>Четвертый </OPTION>
<OPTION
VALUE=˝5˝> Пятый</OPTION>
</SELECT>
Какие языки
программирования Вы знаете?
<INPUT
TYPE= ˝checkbox˝ NAME= ˝pascal˝ VALUE=˝yes˝
CHECKED>Паскаль
<INPUT
TYPE= ˝checkbox˝ NAME= ˝с˝ VALUE=˝yes˝ >Си
<INPUT
TYPE= ˝checkbox˝ NAME= ˝asm˝
VALUE=˝yes˝>Ассемблер
Напишите несколько слов о
себе</PRE>
<TEXTAREA
NAME= ˝about˝ ROWS=˝6˝ COLS=˝60˝> WRAP=
˝off˝><TEXTAREA>
<P>
<INPUT TYPE= ˝submit˝ VALUE=˝Отправить данные˝ >
<INPUT
TYPE= ˝reset˝ VALUE= ˝Очистить форму˝>
</FORM>
</BODY>
</HTML>
Эта форма пытается
отправить данные по указанному в заголовке адресу электронной почты, используя
тему письма ˝Information˝.
Дальнейшие события зависят от того, установлена ли на машине пользователя
почтовая программа — клиент. Если да, то информация будет отправлена, причем
данные из полей формы придет в виде строк текста NAME= VALUE,
например, информация о курсе в виде curs=1. Если на машине нет программы электронной почты, Windows предупредит об этом.
Ø
<PRE>…</PRE> — служит для лучшего выравнивания данных.
ГЛАВА III. РАЗРАБОТКА МЕТОДИКИ ОБУЧЕНИЯ РАЗДЕЛУ
«СОЗДАНИЕ WEB — СТРАНИЦ С ПОМОЩЬЮ ЯЗЫКА HTML» ДЛЯ СЛАБОСЛЫШАЩИХ УЧАЩИХСЯ
§3.1 Методы обучения
Обучение информатики
слабослышащих учащихся необходимо. И для полного понимания и глубокого изучения
данного вопроса необходимы знания основных понятий по методам обучения. Существует
много различных трактовок тех или иных понятий. В данной главе приведены лишь
некоторые из них.
В педагогической практике
методом обучения называют упорядоченный способ деятельности по достижению
учебно-воспитательных целей. При этом отмечают, что способы учебной
деятельности учителя (преподавание) и способы учебной деятельности учащихся
(учение) находятся во взаимодействии. О методах обучения необходимо помнить,
что это не сама деятельность, а способ её осуществления, который должен
соотноситься с целью урока. Таким образом, методы обучения — это способы
совместной деятельности учителя и учащихся, направленные на решение задач
обучения, воспитания и развития. Выбранный метод должен быть осознан, и
отвечать возложенным на него задачам, тогда его применение будет эффективно.
Методы реализуются в конкретных действиях, приемах, организационных формах с
помощью различных средств обучения. Ни один метод в чистом виде не существует,
а классификации построены на оценке не всех, а одного доминирующего свойства
метода [8].
Н.В. Басова указывает,
что существует более 200 определений понятия «метод». [2] Само слово метод
в переводе с греческого означает исследование, способ, путь к достижению цели.
Так, например в философском словаре отмечается: «метод – в самом общем
значении – способ достижения цели, определенным образом упорядоченная
деятельность» [21].
Герберт Нойнер и Ю.К.
Бабанский под методом обучения понимают “последовательное чередование способов
взаимодействи учителя и учащихся, цели посредством проработки учебного
материала” [13].
М.Н. Скаткин дает
следующее определение: «Метод обучения предполагает, прежде всего, цель учителя
и его деятельности имеющимися у него средствами. В результате возникает цель
ученика и его деятельности имеющимися у него средствами» [6].
Из всего вышесказанного
можно сделать вывод, что метод – это сочетание способов и форм обучения,
направленных на достижение определенной цели обучения. Таким образом метод
содержит способ и характер организации познавательной деятельности учеников.
В отечественной дидактике
существует несколько классификаций методов обучения.
1) По источникам
получения информации: словесные, наглядные, практические.
а) Словесные методы
(рассказ, объяснение, беседа, дискуссия, лекция, работа с текстом, инструктаж).
Источником информации является слово. Данная деятельность осуществляется с
использованием различных приемов (например, анализ, сравнение и т.д.).
б) Наглядные методы
(иллюстрация и демонстрация). Метод иллюстрации предполагает показ ученикам
иллюстративных пособий, плакатов, схем, таблиц, макетов, моделей, зарисовок на
доске. Метод демонстрации связан с демонстрацией кинофильмов, слайдов,
программ, опытов, работой устройств и пр Источником информации являются
наблюдаемые объекты, процессы, явления.
в) Практические методы
(упражнения, лабораторные и практические работы). Источником информации
является практическая деятельность учащихся.
На уроках информатики
используются все эти методы, поскольку невозможно представить себе эти уроки
без единства словесных, наглядных и практических методов. Однако своеобразие
состоит в том, что практическим методам уделяется больше времени, а из
наглядных методов чаще используется демонстрация. При подготовке урока
необходимо продумывать деятельность обучаемых, которая заключается в восприятии
и осмыслении получаемой информации, в выполнении записей чертежей, схем, в
работе с дидактическим материалом.
2) По характеру
познавательной деятельности учащихся и участия учителя в учебном процессе:
объяснительно-иллюстративный, репродуктивный, проблемный, частично-поисковый,
исследовательский.
а)
Объяснительно-иллюстративный метод. Учитель сообщает информацию разными
средствами, используя различные методические приемы, а учащиеся воспринимают,
осознают и запоминают ее. Без этого метода нельзя обеспечить целенаправленность
учебно-воспитательного процесса.
б) Репродуктивный метод.
Учитель с помощью системы заданий организует деятельность школьников по
неоднократному воспроизведению ими знаний, тем самым формирует умения при
решении аналогичных задач. Воспроизведение и повторение способа деятельности по
заданиям учителя является главным признаком этого метода.
в) Проблемный метод.
Учитель ставит проблему, сам ее решает, показывая путь ее решения в доступной
учащимся форме. Учитель показывает образцы научного познания, научного решения
проблем, а учащиеся следят за его логикой, усваивая этапы целостного решения
проблем. Учитель может применить такой прием, как постановка заведомо нечеткой
задачи, допускающей неоднозначное доопределение, коллективное обсуждение
проблемы.
г) Частично-поисковый
метод. Учитель расчленяет проблему на подпроблемы, намечает шаги поиска, а
учащиеся осуществляют отдельные шаги поиска ее решения под руководством
учителя, мотивируют свои действия, контролируют их выполнение.
д) Исследовательский
метод. Ученик сам ставит перед собой проблему и ее решает. Этот метод
обеспечивает творческое применение знаний на практике.
3) По используемым
мыслительным операциям в процессе обучения: анализ, синтез, сравнение,
обобщение, классификация, аналогия, абстракция.
а) Анализ. Следует учить
разлагать объекты на составные части, выделять существенные свойства объекта.
Анализ используется при постановке задачи (выделение аргументов и результатов),
при выяснении причин ошибки в алгоритме.
б) Синтез. Необходимо
уметь соединять отдельные части объекта в единое целое. Синтезом является
решение задачи с использованием имеющихся средств, создание учащимися мысленной
идеальной модели компьютерной среды, сборка алгоритма по технологии «снизу
вверх». Анализ и синтез — это исходные операции мышления, которые не
сводятся к каким-либо еще более простым операциям.
в) Сравнение. Сравнение
используется для введения и освоения смысла понятия. Например, если учащийся в
команде повторения с параметром перед завершением цикла увеличивает значение
счетчика команд на единицу или в команде ветвления указывает тело цикла, то это
говорит о том, что сравнение между различными командами было проведено
некачественно.
г) Классификация связана
с освоением большого объема материала и упорядочением знаний. Например,
группировка команд в различных редакторах и процессорах по сходству и различию
функций облегчает запоминание команд.
д) Аналогия и перенос
позволяют повысить эффективность обучения. Например, если в текстовом
процессоре имеется возможность редактировать и форматировать символы, то в
электронной таблице возможны аналогичные действия над текстом.
е) Абстракция и
конкретизация связана с компьютерным моделированием. Исходная задача всегда
ставится конкретно, а затем переводится на абстрактный язык. Полученные же
результаты должны быть интерпретированы. Например, написание комментариев в
программе является переводом в неформальный язык пользователя.
4) По характеру движения
мысли от незнания к знанию: индуктивный, дедуктивный, традуктивный. Индукция
используется для прогноза о поведении компьютера на основе накопленного опыта
работы с ним, при умозаключении о правильности алгоритма на основании конечного
числа тестов, при введении нового понятия, основываясь на системе примеров.
Дедуктивной является задача поиска ошибки в алгоритме. Традуктивным называют
метод объяснения, опирающийся на индивидуальные ассоциации обучаемых.
5) На уроках информатики
используют метод дидактической игры (иногда его относят к практическим
методам). Это коллективная, целенаправленная учебная деятельность по
определенным правилам для имитационного моделирования изучаемых систем,
явлений, процессов. Например, для понимания учащимися работы программ,
устройств компьютера, исполнителей через отождествление себя с ними и
выполнение их функций (Программист — ПК — Исполнитель).
Ни один из перечисленных
методов не является универсальным. Хороших результатов дидактической работы
можно достигнуть только при использовании обоснованной совокупности методов
обучения. Классификация методов необходима для того, чтобы их упорядочить,
привести в систему и осмысленно применять в практической деятельности.
§3.2 Формы обучения.
Форма обучения – это
организованное взаимодействие преподавателя и ученика. Формы обучения могут
быть: дневная, заочная, вечерняя, самостоятельная работа учеников (под
контролем преподавателя и без), индивидуальная, фронтальная и т.д. [2].
Фронтальной формой
организации учебной деятельности учащихся называется такой вид деятельности учителя и
учащихся на уроке, когда все ученики одновременно выполняют одинаковую, общую
для всех работу, всем классом обсуждают, сравнивают и обобщают результаты ее.
Учитель ведет работу со всем классом одновременно, общается с учащимися
непосредственно в ходе своего рассказа, объяснения, показа, вовлечения
школьников в обсуждение рассматриваемых вопросов и т.д. Это способствует
установлению особенно доверительных отношений и общения между учителем и
учащимися, а также учащихся между собой, воспитывает в детях чувство
коллективизма, позволяет учить школьников рассуждать и находить ошибки в
рассуждениях своих товарищей по классу, формировать устойчивые познавательные
интересы, активизировать их деятельность.
Индивидуальная форма
организации работы
учащихся на уроке предполагает, что каждый ученик получает для самостоятельного
выполнения задание, специально для него подобранное в соответствии с его
подготовкой и учебными возможностями. В качестве таких заданий может быть
работа с учебником, другой учебной и научной литературой, разнообразными
источниками (справочники, словари, энциклопедии, хрестоматии и т.д.); решение
задач, примеров, написание изложений, сочинений, рефератов, докладов;
проведение всевозможных наблюдений и т.д.
В педагогической
литературе выделяют два вида индивидуальных форм организации выполнения
заданий: индивидуальную и индивидуализированную. Первая характеризуется тем,
что деятельность ученика по выполнению общих для всего класса заданий
осуществляется без контакта с другими школьниками, но в едином для всех темпе,
вторая предполагает учебно-познавательную деятельность учащихся над выполнением
специфических заданий. Именно она позволяет регулировать темп продвижения в
учении каждого школьника сообразно его подготовке.
При групповой форме
организации учебной работы учащихся класс на
данном уроке делится на группы для решения конкретных учебных задач с учетом
того, чтобы с максимальной эффективностью для коллектива могли реализоваться
учебные возможности каждого члена группы. Свое задание каждая группа выполняет
сообща под непосредственным руководством лидера группы или учителя. Задания в
группе выполняются таким способом, который позволяет учитывать и оценивать
индивидуальный вклад каждого члена группы.
Групповая форма работы
учащихся на уроке наиболее применима и целесообразна при проведении
практических работ, лабораторных и работ-практикумов по естественнонаучным
предметам; при отработке навыков разговорной речи на уроках иностранного языка
(работа в парах), на уроках трудового обучения при решении
конструктивно-технических задач, при изучении текстов, копий исторических
документов и т.п
Исключительно
эффективна групповая
организация работы учащихся при подготовке тематических учебных конференций,
диспутов, докладов по теме, дополнительных занятий всей группы, выходящих за
рамки учебных программ, за рамки урока.
Обучение – исторически
изменяющийся процесс. Оно изменяется в первую очередь в зависимости от уровня
производства и производственных отношений, в зависимости от потребностей
общества, а также социальных условий, духовного богатства общества, его
культурных традиций и уровня образованности.
Обучение – это
целенаправленное, заранее запроектированное общение, в ходе которого
осуществляется отдельные стороны опыта человечества, опыта деятельности и
познания. Обучение является важнейшим средством формирования личности и, в
первую очередь, умственного развития и общего образования. Процесс обучения
направлен на формирование знаний, умений, навыков, опыта творческой
деятельности [14].
Лекции. Наиболее устоявшаяся, классическая
форма проведения занятий в вузе, предназначенная для изучения теоретического
материала. Одной из методических целей чтения лекций является развитие
познавательной активности обучаемых, интереса к изучаемой науке и преподаваемому
учебному предмету. Преподаватель, читающий лекцию, должен не только
последовательно излагать систему знаний данной науки, знакомить учеников с
теориями и гипотезами, теоретическими выводами и возможностями, но и доступно
излагать учебный теоретический материал.
При наличии
соответствующего оборудования (мультимедийного компьютера и проектора,
отображающего содержимое дисплея на большой экран) на лекции можно применять
видеометод, на базе средств гипермедиа.
Такое применение
видеометода превращает классическую лекцию в лекцию- визуализацию. А. А.
Вербицкий отмечает, что эта форма лекций является результатом поиска новых
возможностей, позволяющих реализовывать принцип наглядности.
Ссылаясь на
психолого-педагогические исследования А. А. Вербицкого, отметим, что
наглядность не только способствует более успешному восприятию и запоминанию
учебного материала, но и «позволяет активизировать умственную деятельность,
глубже проникать в сущность изучаемых явлений. Изучение закономерностей
визуального мышления показывает его связь с творческими процессами принятия
решений, утверждает регулирующую роль образа в деятельности человека… Процесс
визуализации представляет собой свертывание мыслительных содержаний, включая
различные виды информации, в наглядный образ,…будучи воспринятым, этот образ
может быть развернут и служить опорой адекватных мыслительных и практических
действий.»[3]
Важной проблемой
педагогики школы является соотношение лекций и практических занятий, которые
предназначены для более глубокого изучения тех или иных вопросов, определенных
на лекции. Специфика содержания раздела «Создание Web- страниц с помощью языка HTML» требует отводить большую часть времени на
практические занятия, поэтому соотношение времени между лекционной и
практической формой обучения рекомендуется как минимум 1:4.
Практическая работа
•
позволяет
преподавателю судить об уровне логического и абстрактного мышления учащихся, а
также о способности реализовать свои возможности при решении конкретных задач
на практике и устанавливать взаимосвязь с изучаемым материалом;
•
позволяет учителю
пробудить у учащихся интерес к приобретению знаний;
•
дает ученику
возможность проявить логику мышления, неординарность, что вселяет в них
уверенность в дальнейшем образованию
Самостоятельная работа
•
Система
самостоятельных работ должна обеспечивать усвоение необходимых знаний и навыков
и их проверку; отражать все основные понятия, предусмотренные программой;
формировать приемы учебной работы; подводить учащихся к самостоятельному
нахождению приемов; обеспечивать повторяемость одних и тех же вопросов в
различных ситуациях.
•
Большую роль в
развитии самостоятельного мышления ученика играет систематически проводимая и
правильно организованная письменная самостоятельная работа.
По своему назначению
самостоятельные работы можно разделить на два вида:
•
обучающие (цель –
выяснить, насколько прочно усвоены основные понятия, как они связаны между
собой, как учащиеся осознают иерархию этих понятий, выделяют их существенные и
несущественные свойства);
•
контролирующие
(цель – проверить умение учащихся применять на практике полученные знания);
Контрольная работа
•
Письменную
проверку знаний и умений учащихся необходимо проводить на различных этапах
усвоения изученного, что даст возможность несколько раз получить информацию об
усвоении одного и того же материала. С этой целью целесообразно проводить
различного рода контрольные работы, которые можно разделить на два вида:
1.
проверочные
контрольные работы – предназначены для проверки усвоения отдельного фрагмента
курса в период изучения темы;
2.
итоговые
контрольные работы – являются завершающим моментом повторения в конце года.
Необходимым компонентом этих работ служат задания на повторение основных
теоретических вопросов.
•
Контрольная
работа является составной частью процесса обучения и несет на себе
образовательную, воспитательную и развивающую функции.
§3.3 Пояснительная записка
Курс информатики «
Создание Web-страниц с помощью языка HTML» разработан для подготовки учащихся
11-х классов.
В связи с тем, что в последнее
время особенно бурно на всем земном шаре идет процесс информатизации, и все
больший вес приобретают науки, связанные с общением, информатизационными и
коммуникационными процессами, данный курс становится актуальным и
востребованным. Все больший вес в жизни людей занимает Internet и технологии, связанные с работой в
сети, умение создавать Web-страниц.
Современному человеку
требуется не только определенный набор знаний, а умения самостоятельно
приобретать недостающие, применять их в жизни. Одним из таких умений является
умение работать с компьютером.
Курс «Создание Web-страниц» дает возможность учащимся
самим создавать продукты, которые можно применять в сети Интернет.
Программа данного курса
предлагается для учащихся, желающих расширить свои знания по предмету, получить
умения, способствующие более полному раскрытию способностей. Данный курс
способствует выходу учеников на профессию.
Однако уровень подготовки
учащихся может быть различным, поэтому и содержание курса может видоизменяться,
варьироваться в зависимости от подготовленности учащихся. Курс рассчитан на 9
учебных часов.
Место курса в
образовательном процессе
Цель курса
1. Формирование навыков
языка гипертекстовой разметки документов и получение навыков работы учащимися в
web-страниц.
Задачи данного курса:
1.
Сформировать у
учащихся базовые представления о языке гипертекстовой разметки HTML.
2.
Научить создавать
Web-страниц в редакторе.
3.
Выработать у
учащихся навыки самостоятельной работы с компьютером.
4.
Развивать у
учащихся общепользовательские умения и навыки.
5.
Познакомить с
визуальном HTML-редактором: БЛОКНОТ.
Концепция курса
Курс состоит из лекций и
практических работ учащихся. Лекционные занятия раскрывают основные проблемные
вопросы по каждому разделу. Практические работы предназначены для приобретения
практических навыков работы на ПК.
Образовательные результаты
Учащиеся должны знать:
-основные понятия web-страниц
Учащиеся должны уметь:
-пользоваться
инструментальными средствами создания web-страниц
Учащиеся должны получить
навыки:
-самостоятельной
познавательной деятельности
Требования к знаниям
учащихся
Курс ориентирован на учеников,
которые интересуются программированием, т.к. относится к
предметно-ориентированному (информатика, углубленный уровень) тип — базовый
курс.
Предполагается, что ученики
знакомы с основами работы в Windows и в
простом текстовом редакторе Блокнот.
Данный курс состоит из трех блоков:
—знакомство с основами языка
гипертекстовой разметки документов;
Формы и методы изучения
данного курса: лекции и практические работы
Дидактическая и методическая
поддержка
—
комплект практических работ;
Технической поддержкой
курса служат персональные компьютеры с установленным программным обеспечением
Блокнот.
Часть занятий представляет
собой самостоятельное выполнение практических работ.
Каждая практическая работа
представляет собой разработку web-страницы. Содержит описание работы – постановку
задачи, что нового узнает ученик, рекомендуемый план разработки web-страницы,
задания для самостоятельного контроля знаний.
Во время выполнения учитель
оказывает индивидуальную помощь, разъясняя принципиальные моменты работы.
Преимущество практических
работ заключается в том, что учащиеся самостоятельно работают на компьютере,
выполняя определенные задания. Это помогает заложить фундамент для дальнейшей
работе с новыми программными продуктами по их описанию, помогает закрепить
основную терминологию и понятия.
§ 3.4 Программа
Введение в Hyper Text Markup Language(HTML)
– 9 часов.
Структура HTML-документов. Форматирование текста.
Создание списков в HTML- документе.
Создание гиперссылок. Создание таблиц в HTML-документе. Вставка графики в HTML-документе. Фреймы. Формы.
§ 3.5 Основные знания
и умения
Учащиеся должны знать:
Ø Основные
теги и атрибуты языка html;
Ø Принципы
работы с текстом;
Ø Основные
теги для создания списков;
Ø Понятие
гиперссылки, основные тэги их создания;
Ø Основные
теги для создания таблиц в html-
документе;
Ø Основные
теги для вставки графики;
Ø Понятие
фрейма, основные тэги его создания;
Ø Понятие
форм, основные тэги для их создания.
Учащиеся должны уметь:
Ø Создавать
Web- страницу с использованием
структуры html- документа;
Ø Пользоваться
тегами форматирования текста;
Ø Создавать
Web- страницу с использованием
списков;
Ø Создавать
Web- страницу с использованием
гиперссылок;
Ø Пользоваться
основными атрибутами для форматирования таблиц;
Ø Создавать
Web- страницу с использованием
графических изображений;
Ø Создавать
Web- страницу с использованием
фреймов;
Ø Пользоваться
управляющими элементами разных типов форм.
§ 3.6 Учебно-тематический
план
| № п.п. |
Темы уроков |
Кол-во
часов
на тему
|
| 1 |
Структура HTML-документов. |
1 |
| 2 |
Форматирование теста |
2 |
| 3 |
Создание списков в HTML- документе. |
1 |
| 4 |
Создание гиперссылок. |
1 |
| 5 |
Создание таблиц в HTML-документе. |
1 |
| 6 |
Вставка графики в HTML-документе. |
1 |
| 7 |
Фреймы. |
1 |
| 8 |
Формы. |
1 |
|
ВСЕГО:
|
9
|
§ 3.7 Контроль знаний
и умений учащихся
Ø Структура
html- документа.
Ø Создание
списков в html-документе.
Ø Создание
гиперссылок в html-документе.
Ø Создание
таблиц в html-документе.
Ø Графическое
оформление Web- страниц.
Ø Принципы
работы с Web-редакторами (текстом).
Ø Создание
фреймов в html-документе.
Ø Создание
форм в html-документе.
§3.8
Темы уроков по информатике для 11классов
Тема
1. Структура HTML- документа
В этой теме учащиеся
познакомятся со структурой html-документа
на основе создать свою страницу с использованием структуры html-документа. Для закрепления материала
выполнят практическую работу (приложение 1).
Тема
2. Форматирование текста
В этой теме обучающиеся
познакомятся с основными тегами форматирования текста, изучить основные теги
форматирования текста и использовать их при создании страницы. Для закрепления
материала учащиеся выполняют практическую работу (приложение 2).
Тема
3. Создание
списков в html- документе
В этой теме учащиеся
познакомятся с определением списков, маркированных (неупорядоченных), нумерованных
(упорядоченных)и списков определений; формировать навыки и умения работы с
тегами HTML, создавать Web-страницу с использованием списков. Для усвоения
материала выполнят практическую работу (приложение 3).
Тема
4. Создание
гиперссылок
В этой теме обучающиеся
познакомятся с гиперссылками, научатся создавать Web-страницы с использованием
гиперссылок. Также выполнят практическую работу на усвоение материала
(приложение 4).
Тема
5. Создание таблиц
в html-документа
В этой теме учащиеся
научатся создавать таблицы в html-документе
и использовать основные атрибуты для ее форматирования. Для усвоения материала
выполняют практическую работу (приложение 5).
Тема
6. Вставка
графики в html-документе
В этой теме учащиеся
познакомятся учеников с тегом вставки графики; научить создавать Web-страницы с
использованием графики. Для закрепления материала учащиеся выполняют
практическую работу (приложение 6).
Тема
7. Фреймы
В этой теме учащиеся
познакомятся с фреймами, основными тэгами их создания, научатся использовать
различные атрибуты для форматирования фреймов. В ходе практической работы
(приложение 7) закрепят навыки.
Тема
8. Формы
В этой теме учащиеся
научатся создавать формы в html-документе.
Познакомятся с основными тэгами для создания форм, на практической работе
создадут форму «Анкета» (приложение 8).
§3.9 Экспериментальное
исследование эффективности предлагаемой методики
Экспериментальное
исследование эффективности предлагаемой методики раздела «Создание web- страниц с помощью языка HTML» проводилось в Центре Образования №
1406, по 2 часа в неделю в течение полугодие изучалась тема «Создание web-страниц».
Темы изучались согласно
планированию, представленному в главе III. На еженедельных занятиях, сначала проводились лекции, если требовалось
объяснить теоретический материал, которым учащимся предстояло запомнить
(например, темы связанные с изучением определенных тегов языка HTML). Если теоретический материал
требовал не запоминания, а обсуждения, чтобы у учащихся выработалась
определенная позиция (например, темы связанные с изучением основ языка HTML или удобства организации информации
на сайте). После изучения теоретического материала проводились практические
занятия, посвященные закреплению изученного материала. Регулярно проводились
занятия, направленные на проверку достижений учащихся. Проверки проводились в
виде опросов по основным понятиям и практических работ (для выставления
оценок).
Было установлено, что
учащихся успешно осваивают данный курс и справляются с заданиями. После
освоения учащиеся способны создавать собственные web- страницы, у которых улучшено качество оформления и
организация материала на странице, благодаря чему информации воспринимается
значительно легче.
ЗАКЛЮЧЕНИЕ
Итак, нет никаких
сомнений, что ускорение научно-технического прогресса, внедрение компьютеров в
жизнь общества неотъемлемо отражаются на содержании образования. Такой предмет
как информационные технологии становится наиболее популярным и востребованным в
школе, да и вообще в обществе. Практически все поколения взаимодействуют с
компьютерами и стремятся научиться пользоваться ими. А обучение, как уже
говорилось, начинается в школе!
При составлении программы
мы постарались учесть, что общеобразовательная область, представляемая в
учебном плане школы курсом информатики, может быть рассмотрена в двух аспектах.
Первый аспект –
системно-информационная картина мира, общие информационные закономерности
строения и функционирования самоуправляемых систем (биологические системы общество,
автоматизированные технические системы). Специфической особенностью этих систем
является свойство их целесообразного функционирования, определяемое наличием в
них органов, управляющих их поведением на основе получения, преобразования и
целенаправленного использования информации.
Указанный аспект
рассматриваемой общеобразовательной области — сфера пересечения предметов
изучения информатики и кибернетики. И ведущая роль создания межпредметных
связей отводится информатике, как науке одной из задач которой становится
формирование целостного представления о мире, об общности информационных основ
процессов управления в живой природе, обществе, технике.
Второй аспект данной
области – методы и средства получения, обработки, хранения, использования и
передачи информации, решения задач с помощью компьютера и других средств новых
информационных технологий. Этот аспект связан прежде всего с подготовкой
учащихся к практической деятельности, продолжению образования.
В ходе дипломного
исследования были получены следующие основные результаты:
1)
выявлены особенности
обучения информатике детей с нарушением слуха;
2)
выявлены
особенности использования языка гипертекстовой разметки и специфики обучения
школьников технологиям создания гипертекста;
3)
разработана
программа обучения разделу «Создание Web-страниц с помощью языка HTML»
курса информатики.
4)
определены методы
и формы обучения детей с нарушением слуха технологиям «Создания Web-страниц».
Таким образом, созданная
нами программа, рассчитанная на профильное обучение, и предлагает более
глубокое изучение языка HTML,
чем предусмотрено в базовом плане школы, что даст учащимся понять: интересно ли
им создавать Web- страниц, работать Web-страницами, готовы ли они заняться
этим постоянно.
Хотим отметить, что для
работы по данной программе необходима и соответствующая подготовка учителя.
Хотелось бы, чтобы как можно больше в наших школах было творческих, грамотных
учителей, работающих с интересом и самоотдачей.
БИБЛИОГРАФИЯ
1.
Александров,
А. В. Создание web-страниц и сайтов.
Современный самоучитель [Текст] / А. В. Александров, Г. Г. Сергеев, С. П.
Костин. – М.: Триумф, 2008. – 288 с.: ил. + CD-ROM.
2.
Басова,
Н.В. Педагогика и практическая психология [Текст] : учебн. пособие / Н.В.
Басова. — Ростов на Дону. – М.: Феникс, 2000. – 416 с.
3.
Вербицкий,
А.А. Активное обучение в высшей школе [Текст] : контекстный подход / А.А.
Вербицкий. – М.: Высшая школа, 1991. – 207 с.
4.
Видеосамоучитель.
Создание Web-страниц [Текст] / под
ред. И.В. Панфилова. – М.: 100 книг : Триумф, 2008. – 320 с. : ил. + CD-ROM.
5.
Горшков, А.В.
Развитие словесной речи глухих учащихся на уроках географии в условиях
билингвистического обучения [Текст]: дефектология / А.В. Горшков. – М.:
Просвещение, 1999. – 86 с.
6.
Дидактика средней
школы. Некоторые проблемы современной дидактики [Текст] / под ред. М.Н.
Скаткина. – 2-е изд., перераб и доп. – М.: Просвещение, 1982. – 319 с.
7.
Зайцева,
Г.Л. Жестовая речь. Дактилология [Текст] : учебник для студентов вузов. Серия :
Коррекционная педагогика / Г.Л. Зайцева. – М.: Владос, 2004. – 192 с.
8.
Левченко, И.В.
Общие вопросы методики обучения информатике в средней школе [Текст] : учебное
пособие для студентов пед. вузов и ун-тов / И.В. Левченко, Н.Н. Самылкина. –
М.: МГПУ, 2003. – 160 с.
9.
Левченко,
И.В. Частные вопросы методики обучения теоретическим основам информатики в
средней школе [Текст] : учебное пособие для студентов пед. вузов и ун-тов /
И.В. Левченко. – М.: МГПУ, 2007. –
10.
160
с.
11.
Методика
преподавания русского языка в школе глухих [Текст] : учебник для вузов / Л. М.
Быкова, Е. А. Горбунова, Т. С. Зыкова, Л. П. Носкова; под ред. Л. М. Быковой. –
М.: ВЛАДОС, 2002. – 396 с. — (Коррекционная педагогика).
12.
Нудельман, М. М.
Об элементарных формах творческого воображения у глухих школьников [Текст] / М.
М. Нудельман. – М.: Педагогика, 1971. – 142 с.
13.
Панфилов,
И.В. Самоучитель. Создание Web-сайтов
+ 2 видеокурса на двух CD
[Текст] / И.В. Панфилов, А.Ю. Гаевский, В.А. Романовский. – М.: Триумф, 2008. –
464 с. : ил. + 2 CD-ROM.
14.
Педагогика
[Текст] / под ред. Г. Нойнера, Ю.К. Бабанского. – М.: Педагогика, 1984. – 368
с.
15.
Психология
и педагогика [Текст] / под ред. К.А. Абульхамовой, Н.В. Васиной, Л.Г. Лаптева,
и др. – М.: Совершенство, 1998. – 300 с.
16.
Речицкая,
Е.Г. Развитие творческого воображения младших школьников в условиях нормального
и нарушенного слуха [Текст]: Учебно-методическое пособие / Е.Г. Речицкая, Е.А.
Сошина. – М.: Гуманит. изд. центр ВЛАДОС, 1999. – 128 c.
17.
Синяк, В.А.
Особенности психического развития глухого ребенка [Текст]
/ В.А. Синяк, М.М. Нудельман. – М.: Просвещение, 1975. – 110 с.
18.
Соловьев, И.М.
Психология детей с нарушением слуха [Электронный документ] / И.М. Соловьев. – (http://www.deafworld.ru).
14.04.2010.
19.
Угринович, Н.Д.
Информатика и информационные технологии [Текст]: учебное пособие для 10-11 кл.
/ Н.Д. Угринович. – М.: Лаборатория Базовых Знаний: Московские учебники, 2001.
– 464 с.: ил.
20.
Угринович,
Н.Д. Практикум по информатике и информационным технологиям [Текст]: учебное
пособие для общеобразоват. учреждений
21.
/
Н.Д. Угринович. Л.Л. Босова, Н.И. Михайлова. – М.: Лаб. базовых знаний, 2002. –
394 с.: ил.
22.
Угринович,
Н.Д. Преподавание курса «Информатика и ИКТ» в основной и старшей школе. 8-11
классы [Текст]: методические пособие / Н.Д. Угринович. – М.: БИНОМ. Лаборатория
знаний, 2008. – 180 с.: ил.
23.
Философский
словарь [Текст] / Под ред. И.Т. Фролова. – М.: Политиздат, 1987. – 590 с.
Приложение 1
Практическая работа №1
Тема: «Структура HTML-документа».
Цель работы:
познакомиться со структурой html-документа
и на основе создать свою страницу с использованием структуры html-документа.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Структура html-документа:
HTML-код страницы помещается внутрь
контейнера <HTML> … </HTML>, заголовок страницы в контейнер
<HEAD> Заголовок </HEAD>.
Контейнер обязательно
содержит открывающий и закрывающий теги.
В разделе описания
заголовка можно указать заглавие документа, для этого используется тэг <TITLE> … </TITLE> (имя страницы).
Весь остальной HTML-документ, включая весь текст,
содержится внутри тэга <BODY>
содержание </BODY>
(содержание страницы).
<HTML> {начало страницы}
<HEAD> {описание страницы, заголовка}
<TITLE> название </TITLE> {имя страницы}
</HEAD> {закрытый тэг описания
заголовка}
<BODY> {содержание страницы}
текст
</BODY> {закрытый тэг описания страницы}
</HTML> {конец страницы}
Ход работы:
1.
Создать,
используя только тэги структуры, текстовый html-документ. Сохранить этот документ под любым именем с
расширением .html в папке HTML. Открыть документ в окне браузера и посмотреть, как
он будет отформатирован.
Листинг html-программы:
<HTML>
<HEAD>
<TITLE> Компьютер </TITLE>
</HEAD>
<BODY>
Все о компьютере
</BODY>
</HTML>
Приложение 2
Практическая работа №2
Тема: «Форматирование
текста».
Цель работы: изучить
основные теги форматирования текста и использовать их при создании страницы.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Основные теги
форматирования html-документа:
Заголовок страницы
задается с помощью тегов, где размер шрифта заголовка устанавливается с помощью
Н1 (самый крупный) и до Н6 (самый мелкий)
Заголовок страницы
целесообразно выделить самым крупным шрифтом: <H1> заголовок страницы </H1> (например, <H1> Все о компьютере </H1>)
</H1> заголовок страницы </H6> — в данном случае заголовок
будет записан самым мелким шрифтом;
Если необходимо выровнять
этот заголовок по правому краю, то это записывается следующим образом: <H1 ALIGN = “RIGHT”>
Все о компьютере </H1>
<ALIGN = “RIGHT”> {выравнивание текста по правому краю}
<ALIGN = “CENTER”> {выравнивание текста по центру}
<ALIGN = “LEFT”> {выравнивание текста по левому краю}
Для задания параметров
форматирования используется контейнер <FONT>…</FONT>, при этом используя различные атрибуты:
Атрибут FACE позволяет задать гарнитуру шрифта;
Атрибут SIZE – размер шрифта (может принимать
иметь значение в диапазоне от 1 до 7);
Атрибут COLOR – цвет шрифта (можно задавать
названием цвета (например, “red”,
“green”, “blue” и так далее));
Например, <FONT SIZE = “7” FACE
= “Arial” COLOR = “Blue> … </FONT>
(шрифт размера 7, тип шрифта – Arial,
цвет — голубой);
Также можно задавать
начертание текста или фрагмента текста:
<B> текст </B> — полужирный шрифт;
<I> текст </I> — начало текста курсивом;
<U> текст </U> — подчёркивание;
Комбинированное выделение
осуществляется следующим образом:
<Тег — 1><Тег — 2>
фрагмент текста </Тег — 2></Тег — 1>
Например, <B><U> фрагмент текста </U></B>
(текст полужирный и подчеркнутый);
При создании html-документов можно задавать и цвет
самого фона страницы. Эта команда может задаваться только в начале HTML файла и
не может быть изменена в дальнейшем. Ее параметры: BGCOLOR — определяет цвет фона документа, TEXT — задает цвет текста для всей
страницы. Цвет также задается с помощью его названия (“red”, “green”,
“blue”);
Например, <BODY BGCOLOR = “blue” TEXT = “red”> — задание цвета фона и текста (фон голубого
цвета, цвет шрифта — красный)
Ход работы:
1.
Заголовок
страницы должен быть выровнен по центру, начертание – полужирный шрифт, тип
шрифта — Comic Sans MS, размер – 1, цвет шрифта – голубой, подчеркивание;
2.
Задать цвет фона
страницы – бирюзовый цвет;
3.
Текст должен
состоять из трех абзацев, один абзац должен быть выровнен по левому краю,
второй – по центру, а третий – по правому краю;
4.
Цвет текста в
первом абзаце задать белым цветом, тип шрифта — Monotype Corsiva, размер – 7;
5.
Цвет текста во
втором абзаце задать розовым цветом, тип шрифта — Arial, размер – 6;
6.
Цвет текста в
первом абзаце задать желтым цветом, тип шрифта — Calibri, размер – 5;
7.
В нижнем правом
углу создать маркированный список, состоящий из трех компонентов, цвет текста
задать зеленым цветом;
Листинг html-программы:
<HTML>
<HEAD>
<TITLE> Компьютер </TITLE>
</HEAD>
<BODY
bgcolor=«orange»>
<font
face=«Comic Sans Ms» color=«red»>
<H1 ALIGN =
«CENTER»> <u> Все о компьютере </u> </H1>
</font>
<p align=«left»>
<font face=«Monotype Corsiva» color=«white» size=7> На этом сайте вы
сможете получить различную информацию о компьютере, его программном обеспечении
и ценах на компьютерные комплектующие. </font></p>
<p align=«center»>
<font face=«Arial» color=«lime» size=6> Терминологический словарь
познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
</font> </p>
<p align=«right»>
<font face=«Calibri» color=«yellow» size=5> На этом сайте вы можете
узнать много новой и полезной информации для вас.</p>
<font
color=«aqua»>
<ul
type=circle>
</font>
</BODY>
</HTML>
Приложение 3
Практическая работа №3
Тема: «Создание списков в
html- документе».
Цель работы: познакомить
с определением списков, маркированных (неупорядоченных), нумерованных
(упорядоченных)и списков определений; формировать навыки и умения работы с
тегами HTML, создавать Web-страницу с использованием списков.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
В языке HTML
предусмотрены основные типы списков:
•
маркированный
( неупорядоченный)
•
нумерованный (
упорядоченный)
•
список
определений
Маркированный список задаётся тегом <ul></ul>.
Любой список состоит из элементов, «пунктов», каждый элемент в свою
очередь задаётся тегом <li> после которого собственно и идёт текст
нужного нам «пункта». Тег <li> не требует закрывающего
тега.
Теги <li> и <ul>
имеют атрибут type который присуждает элементу списка или же всему
списку целиком определённый стиль.
Может иметь одно и трёх
значений:
•
disk — кружок, диск
•
circle — полый круг
•
square — квадрат
Нумерованный список задаётся тегом <ol></ol>,
так же как и в маркированном (неупорядоченном) списке элемент списка
присуждается тегом <li>.
Со списком определений
дело обстоит немного
иначе нежели чем с уже знакомыми списками. Задаётся данный вид списка тегом
<dl></dl>. Пункты списка определений размечаются тегом <dt>,
а определения этих пунктов тегом <dd>.
Ход работы:
1.
Создать различные
списки:



Листинг html-программы:
<ul>
<li> Пункт первый..
<li> Пункт второй..
<li> Пункт третий..
</ul>
<ol>
<li> Кока-кола
<li> Спрайт
<li> Фанта
</ol>
<dl>
<dt>Термин
1</dt>
<dd>Определение
1</dd>
<dt>Термин
2</dt>
<dd>Определение
2</dd>
</dl>
Приложение 4
Практическая работа №4
Тема: «Создание гиперссылок».
Цель работы: научить
создавать Web-страницы с использованием гиперссылок.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Гиперссылки
Фундаментальное свойство
гипертекста состоит в том, что он позволяет связывать документы гиперссылками.
С помощью гиперссылок
можно указать:
•
На другой HTML-документ;
•
На любой другой
документ;
•
На определенное
место внутри текущего или какого-либо другого документа;
ð Документы превращаются в точки
пересечения нитей информационной паутины и становиться понятным название
«Всемирная паутина»
Тэг <a>
Атрибуты:
href=“URL” – адрес перехода.
Как задавать адрес?
1.
<a href=“2.html”>Перейти
на вторую станицу</a> переход
к документу, расположенному в той же папке, что и документ-источник.

2. <a href=“http://uchinfo.com.ua/lessons.php”>
Уроки по информатике
</a>
Переход к документу,
который находится в Интернете по указанному адресу. Для этого перехода нужно,
чтобы компьютер был подключен к Интернету.
3. <a href=“mailto:[email protected]”>
Пишите мне </a>
Щелчок на такой
гиперссылке вызывает загрузку почтовой программы с уже заполненным полем адреса
электронной почты.
4. <a href=“#chapter1”>Перейти
к разделу 1 </a>
Ссылка на определенное
место в текущем документе.
5. <a href=“2.html#glava1”>Глава 1</a>
Ссылка на определенное
место в документе 2.html .
Гиперссылки внутри одного
документа
Создание гиперссылки
внутри текущего документа или к определенному фрагменту какого-либо другого
документа распадается на 2 части:
1.
Создание метки
(якоря), которая является целью гиперссылки.
2.
Создание самой
гиперссылки.

Создание метки
1 способ: использование атрибута name тэга <a>
name=“Строка символов”
<h3><a
name=“glava1”>Глава 1</a></h3>
2 способ: использования атрибута id в любом тэге
id =“Строка символов”
<h3 id=“glava1”>Глава
1</h3>
Атрибут id можно добавлять в любой тэг для
создания якоря.
<p id=“label_1”>
<address id=“label_8”>
Использование рисунков в
качестве гиперссылки
<a href=“адрес ссылки“><img src=“адрес картинки“></a>
<a
href=“2.html“><img src=“foto.jpeg“ ></a>
Ход работы:
1.
Создайте
гиперссылку следующего вида:


Листинг html-программы:
1.Файл index.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=«#008000»
alink=«# ff0000 » vlink=«# ffff00»>
<center>
<h3>Посмотрите
на фразу которая поможет Вам запомнить места цветов в радуге</h3>
<br>
<a href=«primer2.html»>
<font size=«+1»
color=#ff0000>Р</font>
<font size=«+2»
color=#ff8c40>А</font>
<font size=«+3»
color=#ffff00>Д</font>
<font size=«+3»
color=#008000>У</font>
<font size=«+2»
color=#0000ff>Г</font>
<font size=«+1»
color=#800080>А</font>
</a>
</center>
</body>
</html>
2.Файл primer.html:
<html>
<head>
<title>Радуга</title>
</head>
<body link=«#008000»
alink=«# ff0000 » vlink=«# ffff00»>
<center>
<font
size=«+3»>
<font
color=#ff0000>Каждый</font>
<font
color=#ff8c40>охотник</font>
<font
color=#ffff00>желает</font>
<font
color=#008000>знать</font>
<font
color=#40caff>где</font>
<font
color=#0000ff>сидит</font>
<font
color=#800080>фазан</font>
</font>
<br><br><br>
<a
href=«index.html»>вернуться на главную</a>
</center>
</body>
</html>
Приложение 5
Практическая работа №5
Тема: «Создание таблиц в html-документа».
Цель работы: научиться
создавать таблицы в html-документе и
использовать основные атрибуты для ее форматирования.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
<TABLE>…</TABLE> {создание таблицы}
<ТR>создание строк
таблицы</ТR>
<ТD> создание ячеек
таблицы</ТD>
<ТН> текст,
содержащийся в ячейке </ТН> — Заголовки столбцов таблицы
<САРТIОN> —
Использование заголовков таблицы
width = «…» –
ширина таблицы
align = «…»
(горизонтальное положение)
align = «left »
— прижать влево
align = «right» — прижать вправо
align = «center» — разместить по центру
valign = «…» (вертикальное положение)
valign = «top»
— прижать вверх
valign =
«bottom» — прижать вниз
valign =
«middle» —
разместить по центру
cellpadding=«…» и cellspacing=«…»
определяют, соответственно, расстояние в пикселях между границей ячейки и ее
содержимым, а также и между ячейками.
border=«…» –
рисует рамку вокруг таблицы и каждой ячейки
colspan=«…» и
rowspan=«…» — позволяют объединять ячейки таблицы в группы, вокруг
которых рисуется рамка.
Ход работы:
1.
Создайте таблицу
следующего вида:

2.
Создайте
таблицу следующего вида:

Листинг html-программы:
<HTML>
<HEAD>
<TITLE>
Таблица </TITLE>
</HEAD>
<BODY
bgcolor=«pink»>
<H1 ALIGN =
«CENTER»> <B> Таблицы в html-документе </B> </H1>
<font FACE
= «Comic Sans MS» color=«blue»>
</font>
<table
border=2 cols=2 bgcolor=yellow align=center>
<TR>
<TH>Заголовок
столбца 1</TH>
<TH>Заголовок
столбца 2</TH>
</TR>
<TR>
<TD>Ячейка столбца
1, ряд 1</TD>
<TD>Ячейка столбца
2, ряд 1</TD>
</TR>
<TR>
<TD>Ячейка столбца
1, ряд 2</TD>
<TD>Ячейка столбца
2, ряд 2</TD>
</TR>
</table>
<table
border>
<tr>
<th colspan=«5»> Список сотрудников </th> </tr>
<tr>
<th> Фамилия </th> <th> Имя </th> <th> Отчество
</th> <th> Дата рождения </th> <th> Отдел </th>
</tr>
<tr>
<td> Гончаров </td> <td> Александр </td> <td>
Петрович </td> <td> 13.10.75 </td> <td rowspan=«4»>
Технический </td> </tr>
<tr>
<td> Савчук </td> <td> Юрий </td> <td> Олегович
</td> <td> 02.05.79 </td> </tr>
<tr>
<td> Тарасов </td> <td> Алексей </td> <td>
Сергеевич </td> <td> 27.02.72</td> <td> </td>
<td> </td></tr>
<tr>
<td> Данилов </td> <td> Петр </td> <td> Андреевич
</td> <td> 17.10.77 </td> </tr>
</TABLE>
</BODY>
</HTML>
Приложение 6
Практическая работа №6
Тема: «Вставка графики в html-документе»
Цель работы: познакомить
учеников с тегом вставки графики; научить создавать Web-страницы с
использованием графики.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Тэг <IMG> — вставка изображений
Атрибуты:
Src — обязательный, значение- адрес
изображения
<img src = “shkola.gif(jpg)”>
Обычно файлы с картинками
помещают в ту же папку, что и сама страница или в отдельную папку:
<img src =
“pict/shkola.gif(jpg)”>
alt – определяет альтернативный текст,
который появляется на месте картинки в окне браузера, если вывод картинки
невозможен или заблокирован пользователем. Значение alt – строка текста, длиной до 1024 символа. Кавычки
обязательны.
Alt= “Школа “ Этот текст также появиться
в виде всплывающей подсказки, когда указатель мыши направлен на картинку.
align – выравнивание. Положение
изображения лучше всегда указывать явно.
Значения:
left, right – по левому или по правому краю.
top – верхняя граница изображения
устанавливается на уровне верхнего края самого высокого элемента в строке.
middle – середина изображения выравнивается
с серединой строки.
bottom – (по умолчанию) нижний край
изображения выравнивается с базовой линией текста.
border — устанавливает или убирает (для
гиперссылок) рамку вокруг изображения
border= толщина рамки в пикселях
border=0 – убрать рамку
height, width – высота и ширина изображения в пикселях. Размеры
могут быть больше или меньше реальных размеров изображения. Браузер
автоматически масштабирует его. Значения можно указывать в % по отношению к
окну.
width = “100%” height= 20 – полоса на все окно шириной 20 пикселей.
Если указать только width = “30%”, то высоту браузер подберет
сам пропорционально рисунку. Если картинка не загрузилась, то на экране
остается пустая область с заданными атрибутами height, width.
hspace, vspace – задают расстояние в пикселях между картинкой и
текстом по вертикали и горизонтали.
Ход работы:
1. Создать 3 WEB-странички о следующим шаблонам:
2.  3.
3.
 4.
4. 
Приложение 7
Практическая работа №7
Тема: «Фреймы».
Цель работы:
сформулировать основные принципы использования фреймов в HTML-документе;
познакомить учеников с тегами создания фреймов в HTML; продемонстрировать их на
конкретных примерах и научить создавать Web-страницы с использованием фреймов.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Тэг <frameset>
Позволяет определять
набор фреймов и управлять их размерами и обрамлением. Он допускает вложения.
Атрибуты:
Rows – число и размер строк;
Cols – число и размер колонок;
Значения – список
величин, определяющий в пикселях или в % значения для строк и (или) колонок.
Пример:
<frameset rows=“100,25%,*” cols=“30%,*”>
* обозначает оставшееся
пространство.
Заполнение фреймов
содержимым происходит по строкам.

Атрибуты:
Border – толщина рамки в пикселях;
Bordercolor – цвет рамки.
Тег <frame>
Может появляться только в
теге <frameset> и определяет содержимое
одиночного фрейма.
Атрибуты:
src=“URL” — обязательный атрибут, указывает имя файла, который
должен изображаться в нем.
Этот файл может сам быть
фреймом.
name=«метка» — связывает с фреймом метку, которая
может использоваться для ссылок на фрейм в атрибуте target тега <a>, таким образом можно изменить содержимое фрейма, используя
гиперссылку в другом фрейме.
noresize — запрещает изменение размеров
фрейма.
scrolling = yes или no –
разрешает или запрещает появление полос прокрутки.
Вложение тегов <frameset>
В тег <frameset> … </frameset> можно поместить еще один или
несколько тегов <frameset>.
Это позволяет
организовать области с разным количеством строк и столбцов.
<frameset
rows=“30%,*”>
<frame
src=“1.html” name=“f1”>
<frameset cols=“45%,*”>
<frame
src=“2.html” name=“f2”>
<frame
src=“3.html” name=“f3”>
</frameset>
</frameset>

Атрибут name в целевом теге <frame>
Атрибут target в теге <a>
Пример:
<frameset
cols=“25%,*”>
<frame src=“menu.html”
name=“menu”>
<frame
src=“1.html” name=“view-frame”>
</frameset>
______________________________________________
Файл menu.html:
<html>
…
<body>
…
<a
href=“1.html” target=“view-frame”>Ссылка 1</a>
<a href=“2.html”
target=“view-frame”>Ссылка 2</a>
<a
href=“3.html” target=“view-frame”>Ссылка 3</a>
<a
href=“4.html” target=“view-frame”>Ссылка 4</a>
…
</body>
</html>

Ход работы:
1.
Создать
фрейм следующего вида:

Листинг html-программы:
<HTML>
<HEAD>
<TITLE>Содержание</TITLE>
</HEAD>
<BODY
BACKGROUND=«fon.jpg» >
<OL TYPE=I>
<LI><A
HREF=«mikky.html» TARGET=«frame2»>Микки Маус</A></LI>
<LI><A
HREF=«disney.html» TARGET=«frame2»>Уолт Дисней</A></LI>
<UL>
<LI><A
HREF=«disney.html#детство» TARGET=«frame2»>Детство и юность</A></LI>
<LI><A
HREF=«disney.html#Голливуд» TARGET=«frame2»>Покорение Голливуда</A></LI>
<LI><A
HREF=«disney.html#смерть»
TARGET=«frame2»>Смерть</A></LI>
</UL>
<LI><A
HREF=«Photo.html» TARGET=«frame2»>Мои друзья</A></LI>
</OL>
</BODY>
</HTML>
Пусть в левом окне откроется документ
menu.htm, а в правом — Mikky.html:
<HTML>
<HEAD>
<TITLE>Страничка Микки </TITLE>
</HEAD>
<FRAMESET
cols=«*,72%»>
<FRAME SRC=«menu.html» NAME=«frame1»>
<FRAME SRC=«Mikky.html» NAME=«frame2»>
</FRAMESET>
</HTML>
Приложение 8
Практическая работа №8
Тема: «Формы».
Цель работы: изучить
основные тэги для создания форм в html-документе.
Оборудование и
программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
<FORM>…</FORM> {создание формы}
<INPUT> — для ввода одной строки текста
или одного слова
<INPUT> TYPE=”text”
– создает текстовое поле
Атрибут NAME служит для идентификации полученной
информации
Атрибута SIZE задает длину поля ввода в символах
<INPUT> TYPE=”radio”
– создает переключатели (радиокнопки)
Атрибут VALUE — присваивает полю значение по
умолчанию или значение, которое будет выбрано при использовании типа RADIO
Атрибут CHECKED — задает выбор кнопки по умолчанию
<INPUT> TYPE=”checkbox” – создает флажки
<SELECT>…</SELECT> — реализует раскрывающийся список
<OPTION> — определяется каждый элемент
раскрывающегося списка
TYPE
= password —
определяет окно для ввода пароля.
TYPE
= reset -
определяет кнопку, при нажатии на которую форма возвращается в исходное
состояние.
Ход работы:
Используя теги форм
создайте анкету(опросный лист) на произвольную тему.
1.
В анкете должны
быть отображены:
ü
текстовые поля
для ввода имени и фамилии;
ü
поле пароля;
ü
поле выбора из
списка значений;
ü
поле для ввода
большого количества информации;
ü
флажки;
ü
переключатели;
ü
кнопки сброса и
подачи запроса;
|
Анкета
|
| Фамилия: Имя: Отчество: |
Введите
пароль: |
|
Введите
дату рождения:
|
|
Укажите
самый удобный способ для связи с вами:
Домашний
телефон
Рабочий
телефон
Электронная
почта
|
|
Укажите
ваше образование:
|
|
Немного
о себе:
|
|
|
3. Сохранить этот
документ под любым именем с расширением .html в папке HTML.
Листинг html-программы:
<HTML>
<HEAD>
<TITLE>
Анкета </TITLE>
</HEAD>
<BODY>
<font>
<h1><Align=«center»>
<u><b> Анкета
</b></u> </h1>
</font>
<form>
<font
color=«blue»>
Фамилия:
<br>
<input
type=«text» name=«name» size=30><br>
Имя:
<br>
<input
type=«text» name=«name» size=30><br>
Отчество: <br>
<input
type=«text» name=«name» size=30><br>
<hr>
Пароль:
<br>
<input
type=«text» name=«password» size=30>
<hr>
Введите дату
рождения:<br>
<input
type=«text» name=«name» size=2>
<select
name=«mounth»>
<option
selected> Января
<option>
Февраля
<option>
Марта
<option>
Апреля
<option>
Мая
<option>
Июня
<option>
Июля
<option>
Августа
<option>
Сентября
<option>
Октября
<option>
Ноября
<option>
Декабря
</select>
<input
type=«text» name=«year» size=4>
<hr>
Укажите самый удобный
способ для связи с вами:<br>
<input
type=«radio» name=«group» Value=«domtel»> <input type=«text» name=«name»
size=30> <font color=«green»> Домашний телефон </font><br>
<input
type=«radio» name=«group» Value=«rabtel»> <input type=«text» name=«name»
size=30> <font color=«green»>
Рабочий
телефон </font><br>
<input
type=«radio» name=«e-mail» Value=«elpost»> <input type=«text» name=«name»
size=30> <font color=«green»> Электронная почта </font><br>
<hr>
Укажите ваше
образование:<br>
<select
name=«education»>
<option
selected> Нигде не учился
<option> Среднее общее образование
<option> Среднее полное образование
<option> Среднее специальное образование
<option> Среднее профессиональное образование
<option> Незаконченное высшее образование
<option> Высшее образование
<option> Два высших образования
</select>
<hr>
Немного о себе:</font> <br>
<textarea
name=«o sebe» rows=4 cols=30>
</textarea>
<br>
<hr>
<input
type=«reset» Value=«Сброс»>
<input
type=«submit» Value=«Послать»>
</form>
</BODY>
</HTML>



























 3.
3. 4.
4. 



